As the senior copywriter for McGraw-Hill Education’s user experience team, I headed the copy redesign of a content tool called Click and Drag — an assignment building tool used throughout McGraw-Hill’s higher education platform throughout the world. I was involved in every facet of the redesign, overseeing copy and contributing to general development and creation.
The comprehensive Click and Drag project essentially rebuilt the large and complex tool, often used in science classes, from the bottom up; It demanded time, patience, planning, effort and group collaboration. We in the user experience team worked closely for several month with product owners and managers, quality assurance teams and developers.
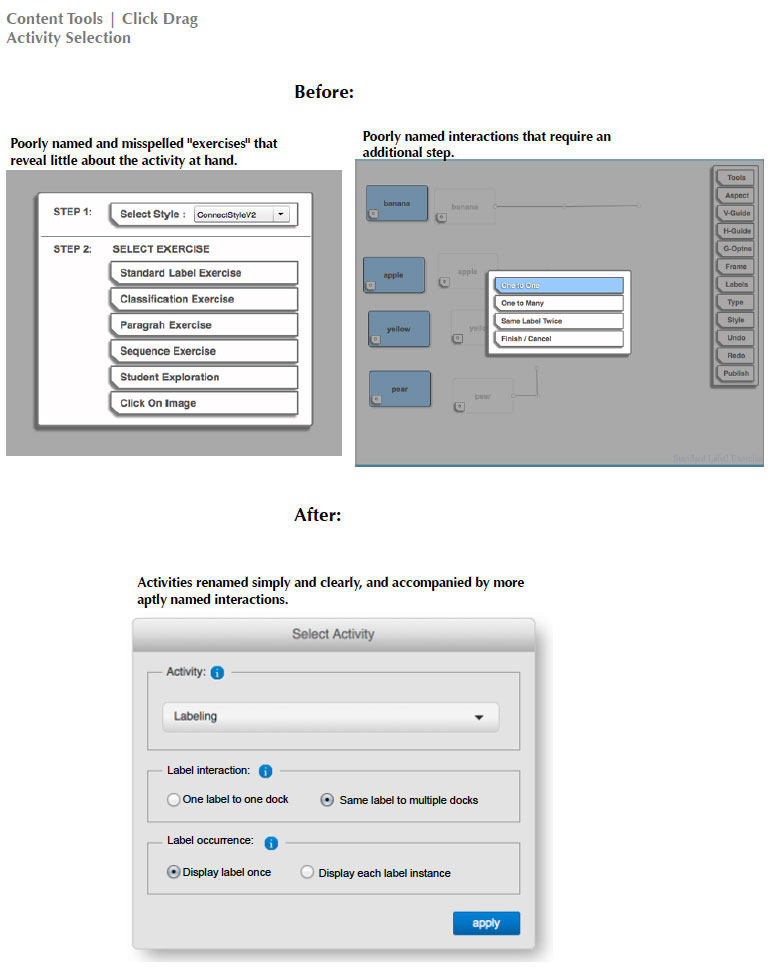
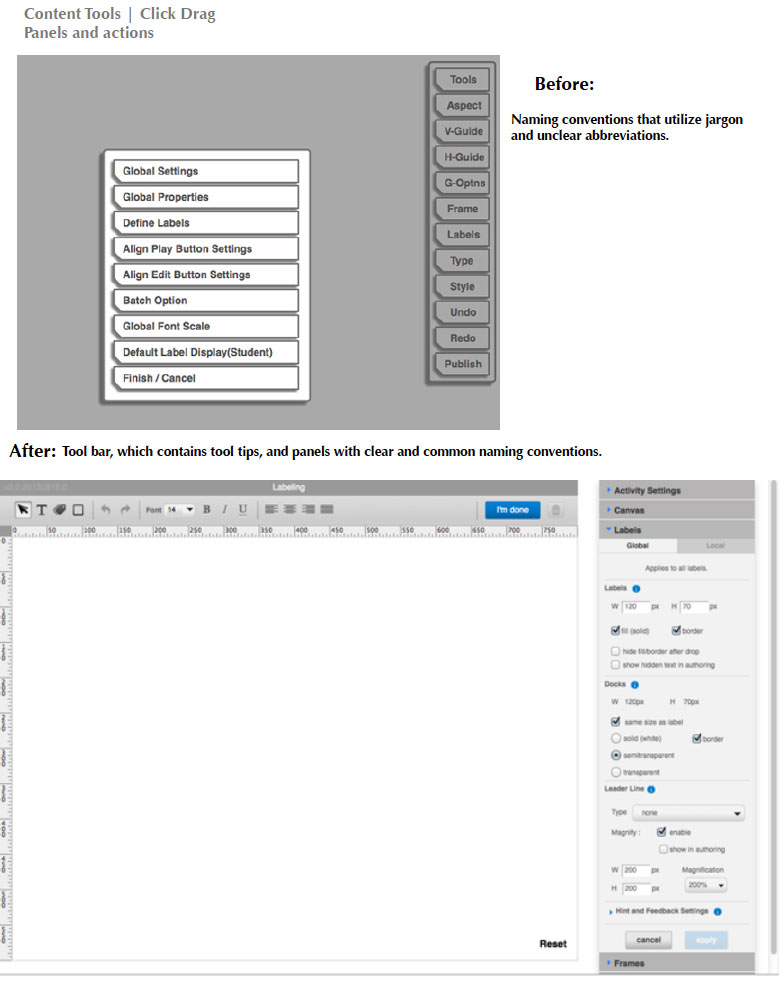
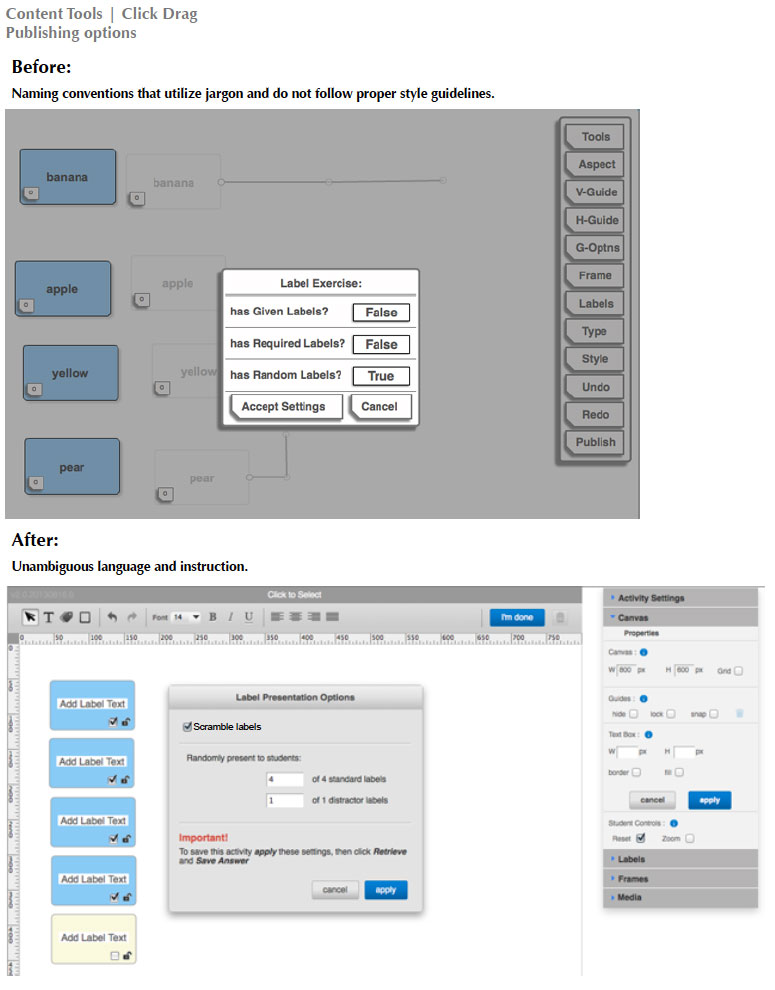
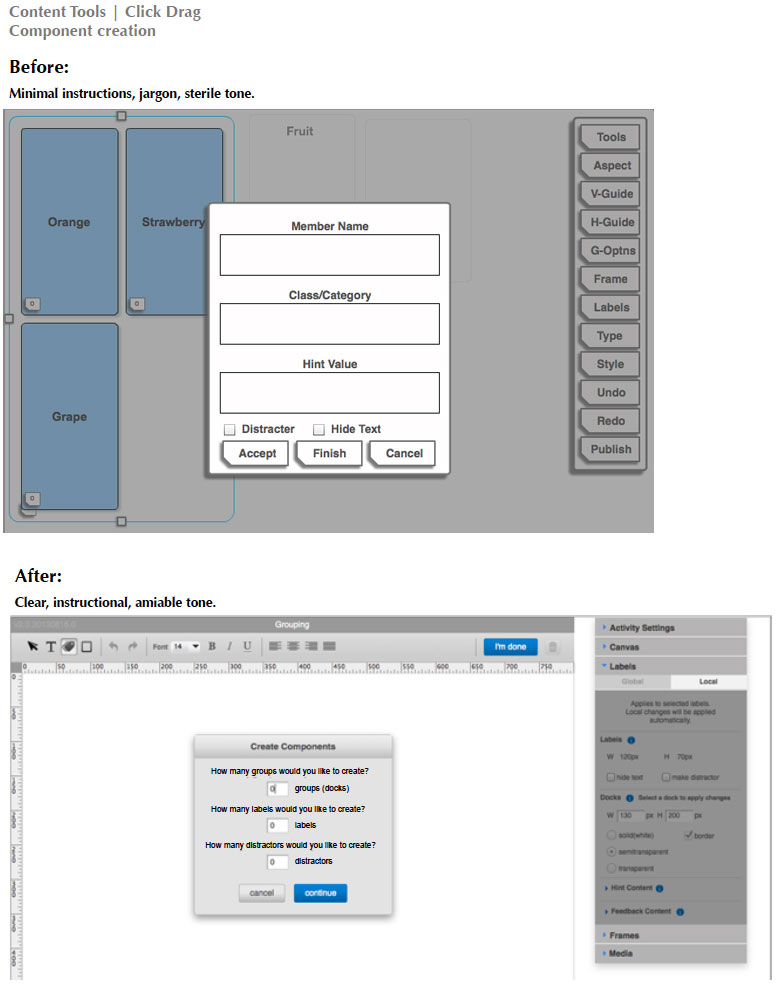
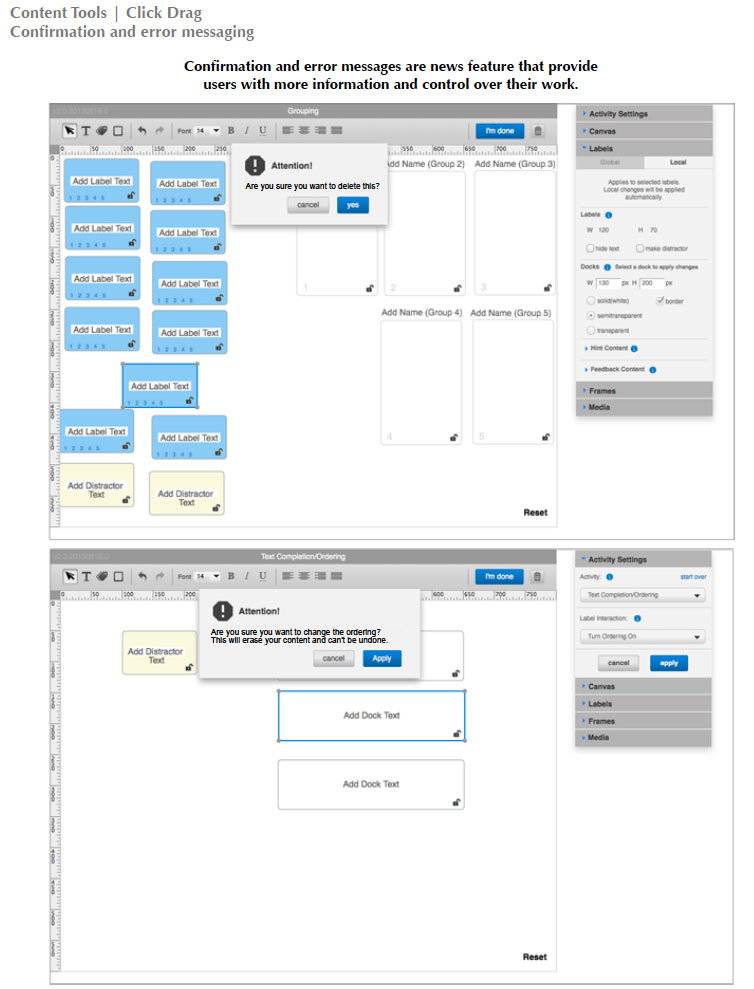
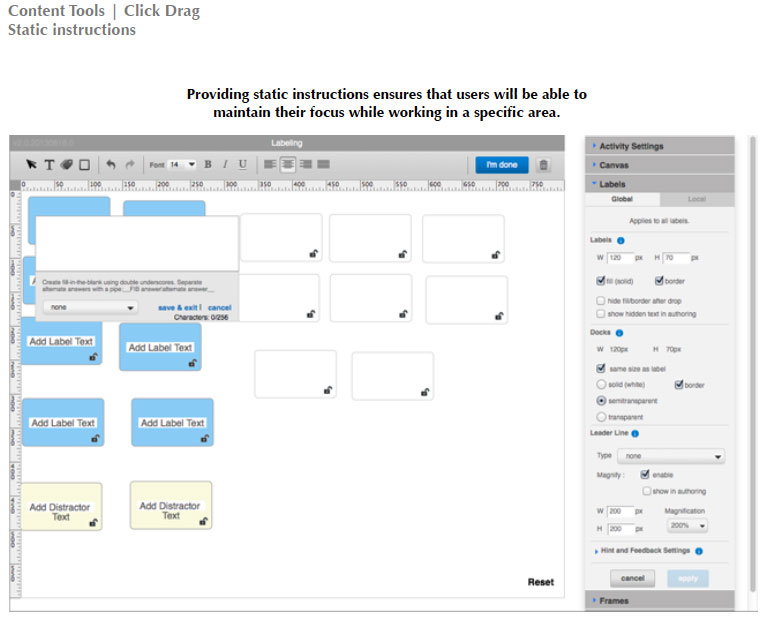
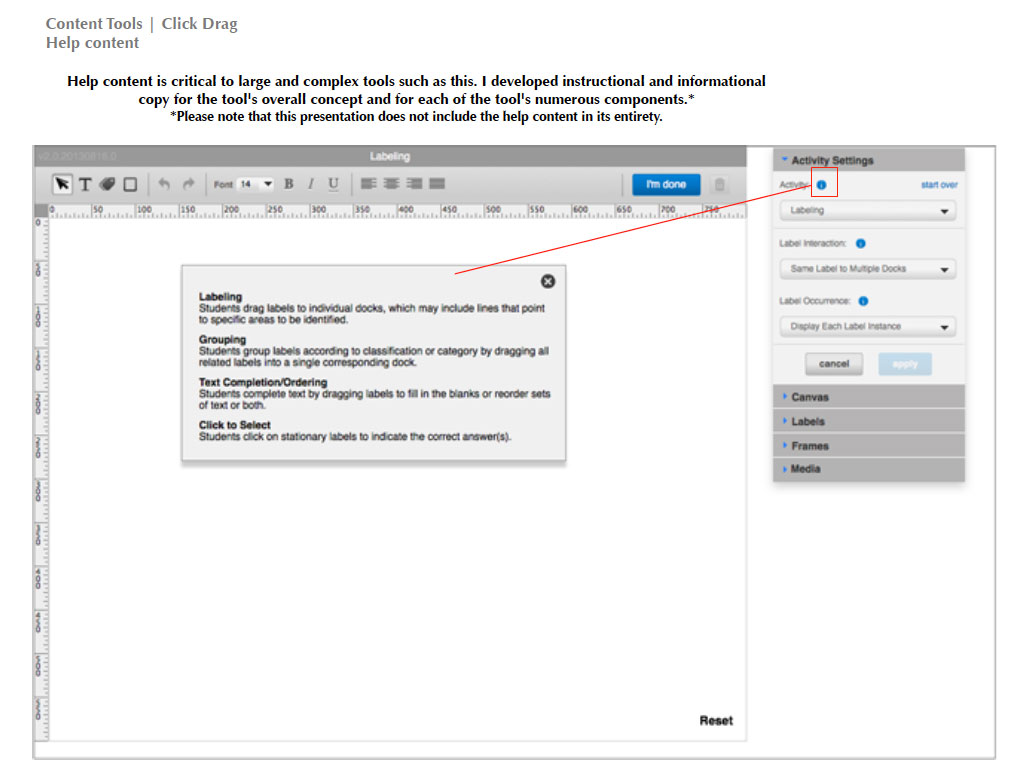
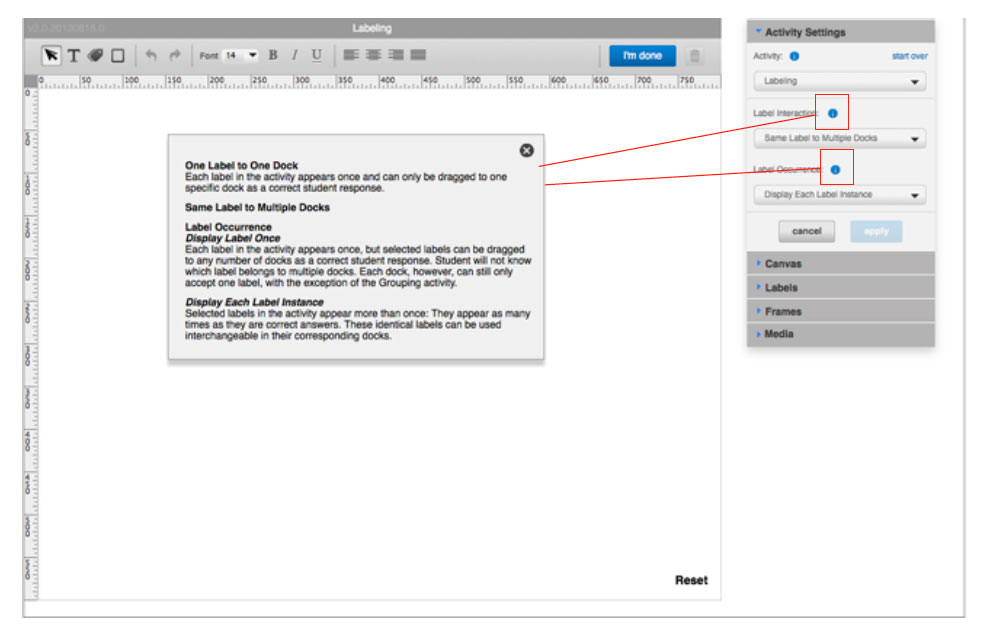
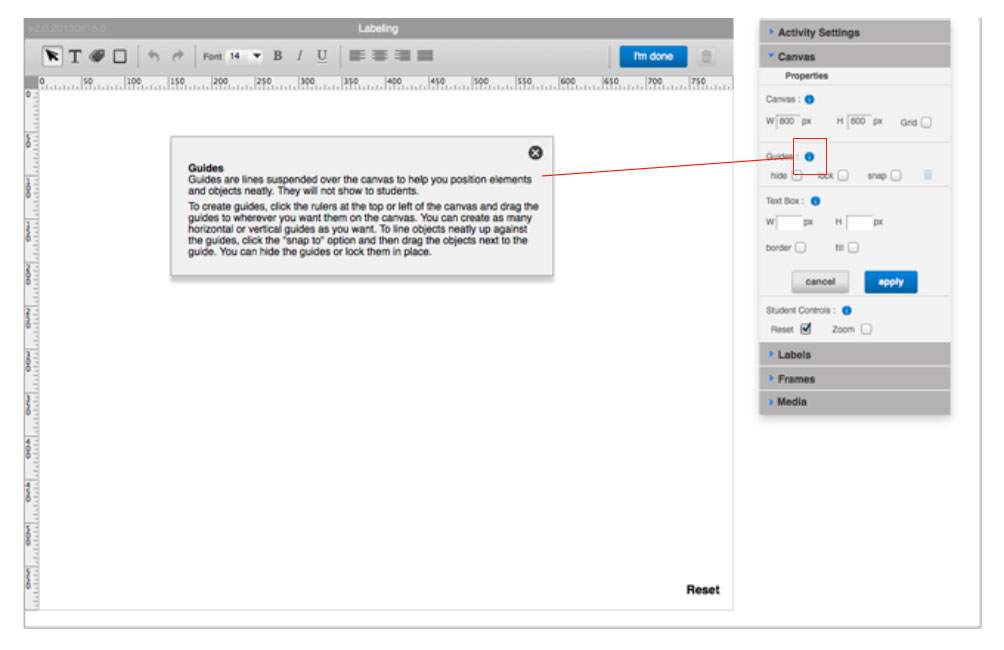
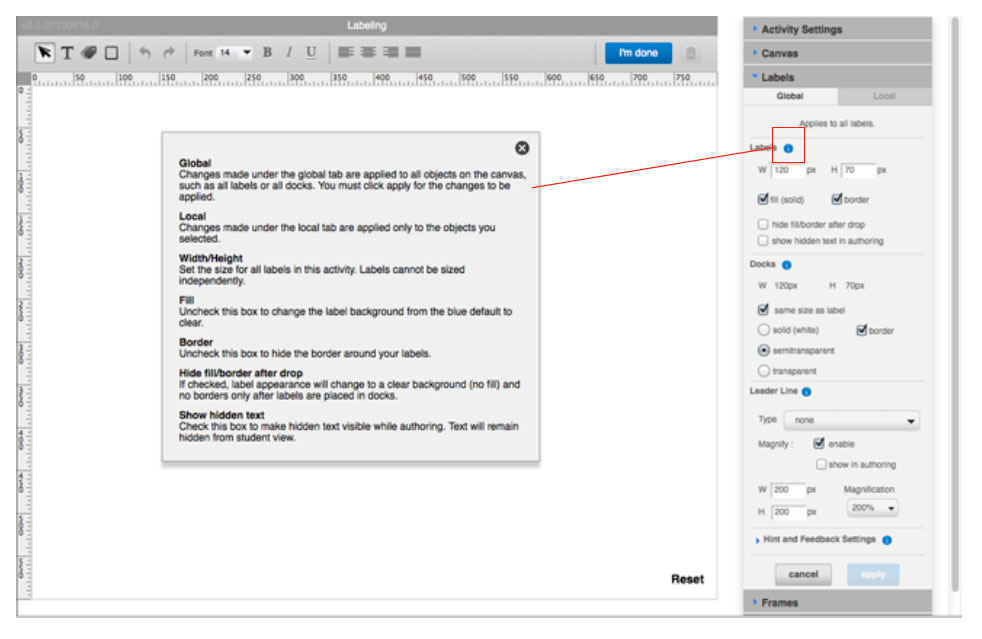
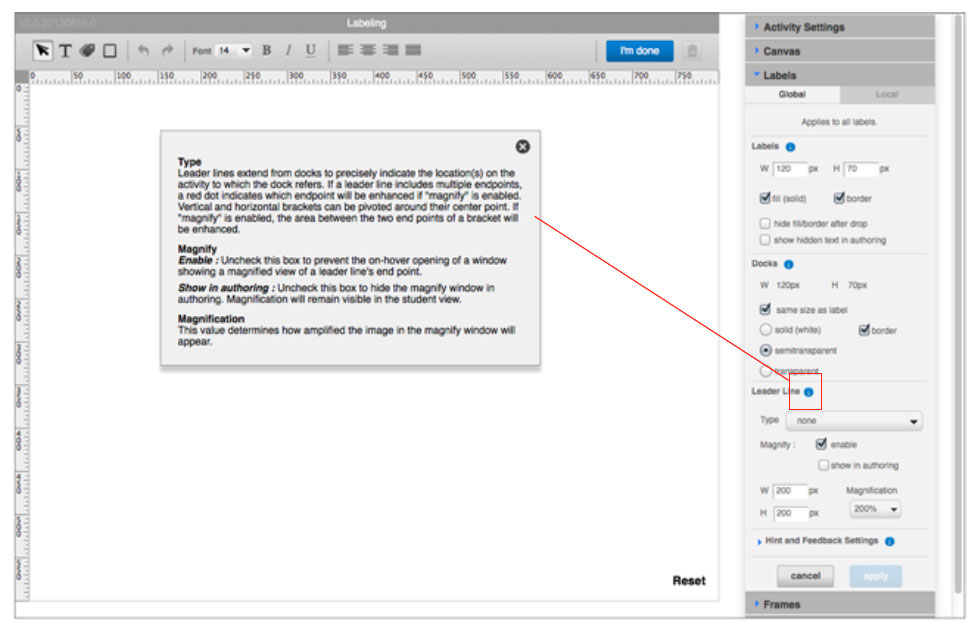
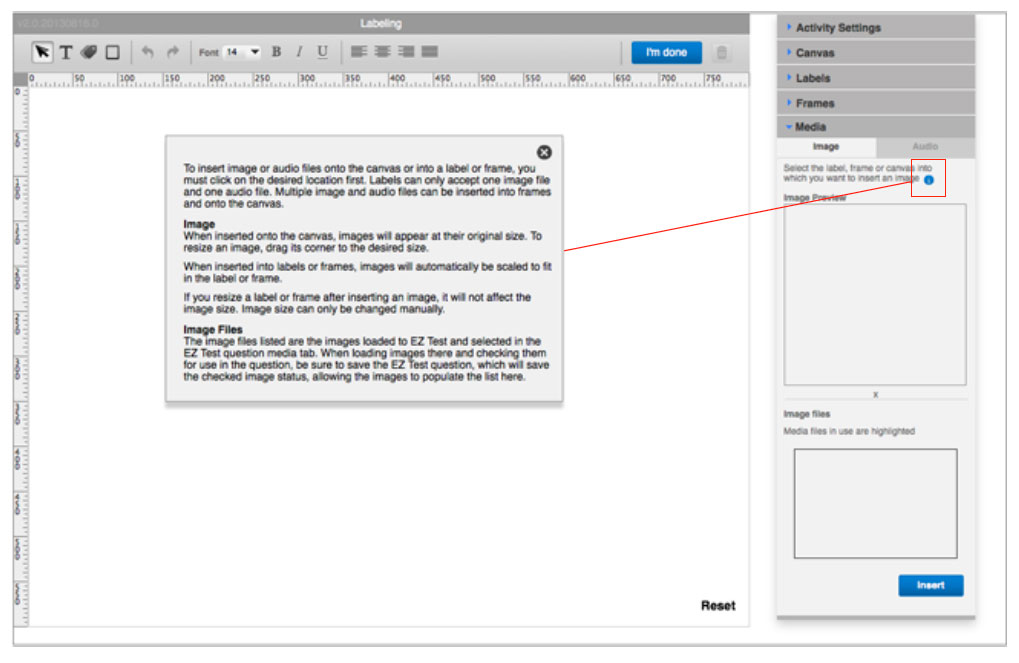
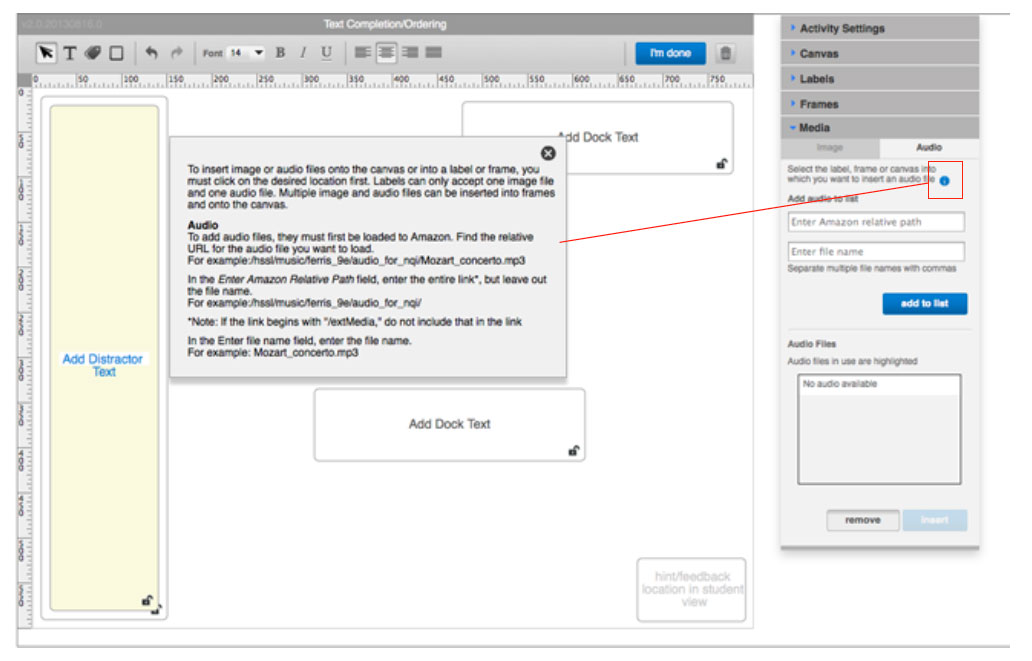
My primary responsibilities were to write contextual copy — including app labels, text fields and messaging — and generate informational and instructional support copy for each of the tool’s components, actions and settings. I was tasked with developing new naming conventions and copy to make the tool more navigable and intuitive. The language was to be simplified and its tone made more assistive so that users would feel comfortable and in control when using the tool.
Not long before the project was completed, we lost a member of our team, the business analyst, and I volunteered to take over his responsibilities: gathering requirements and completing a functional specification document (coming to this site soon!)
Below is a slideshow that presents before and after views of various parts of the Click and Drag tool, including panels, components and help copy. Click the left and right arrows to move from one slide to the next.