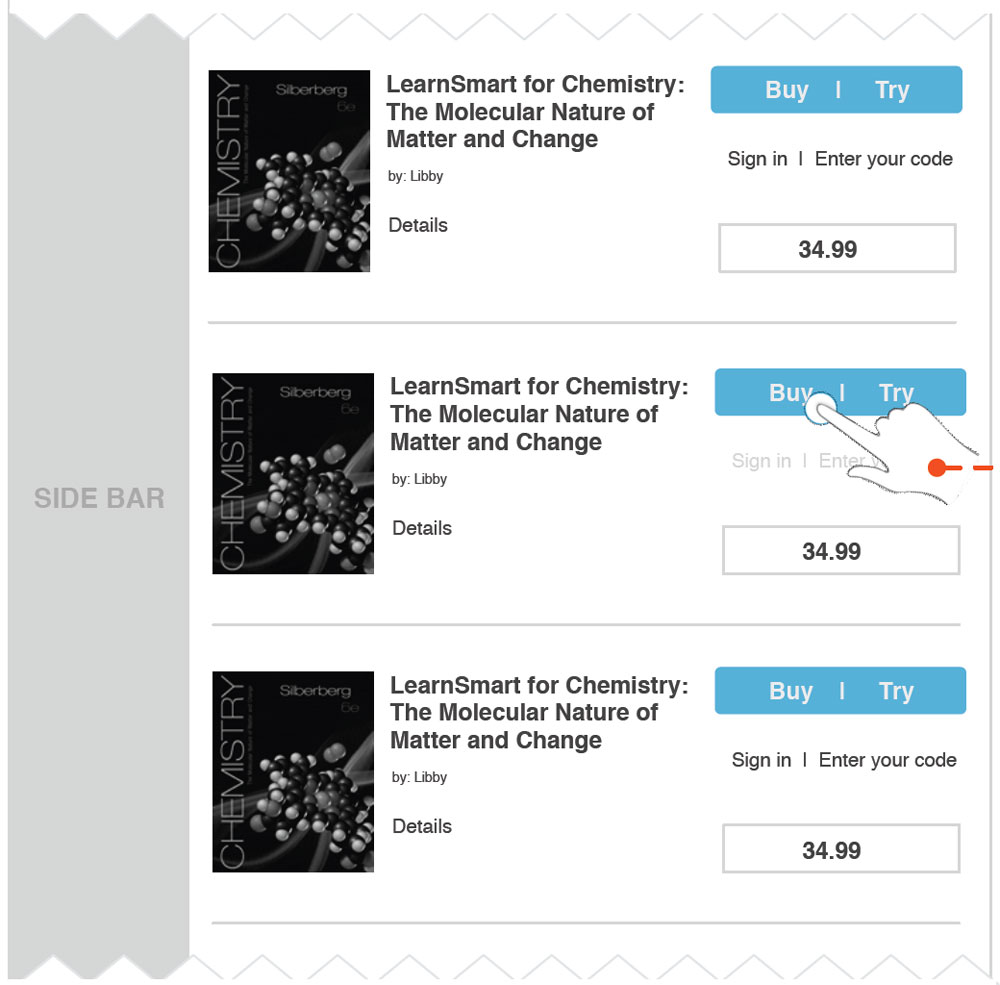
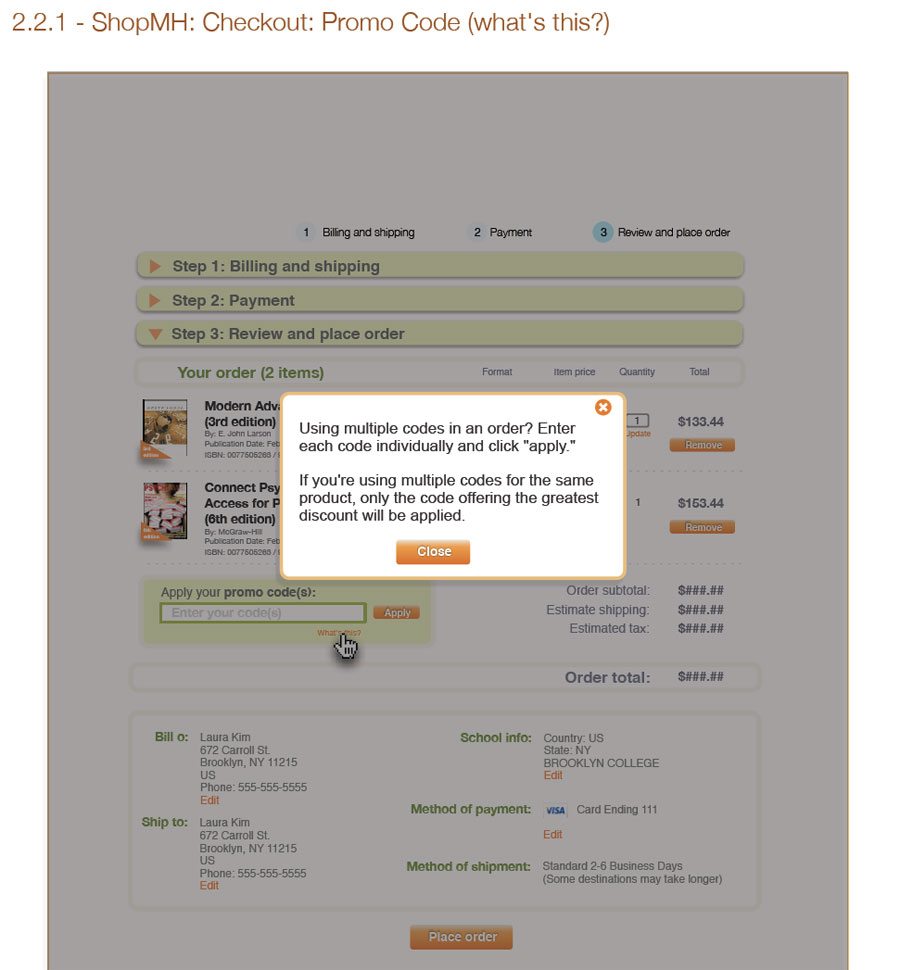
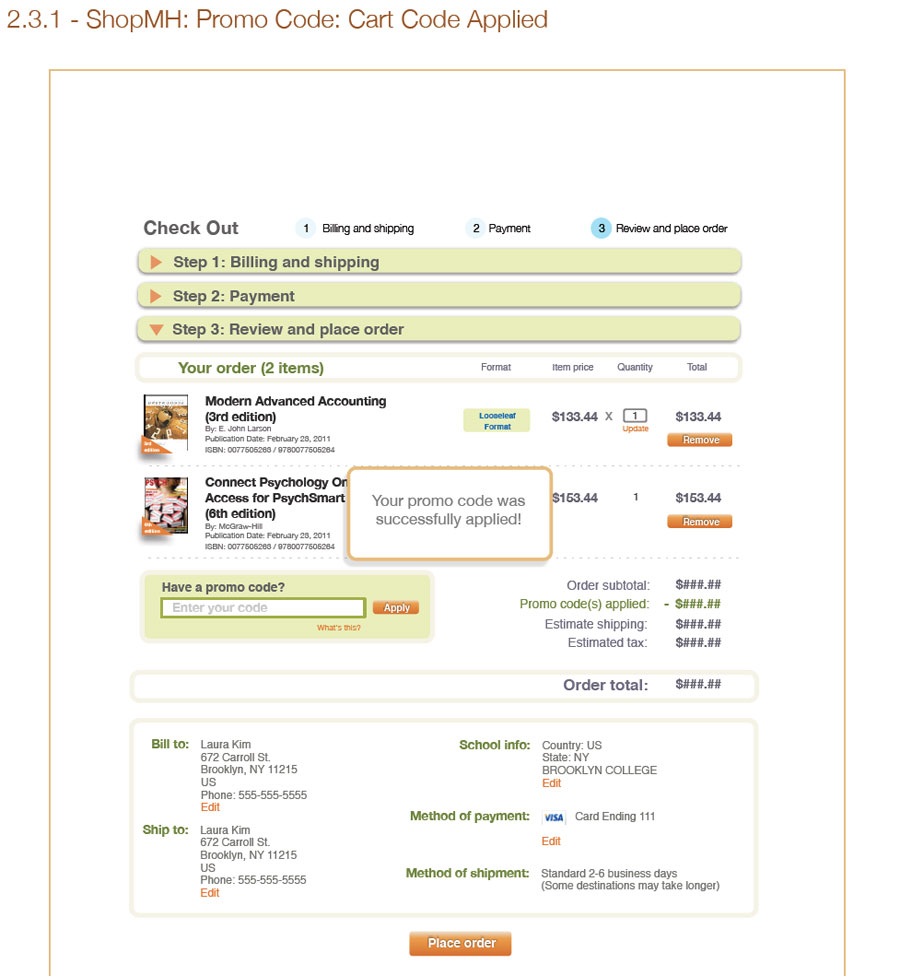
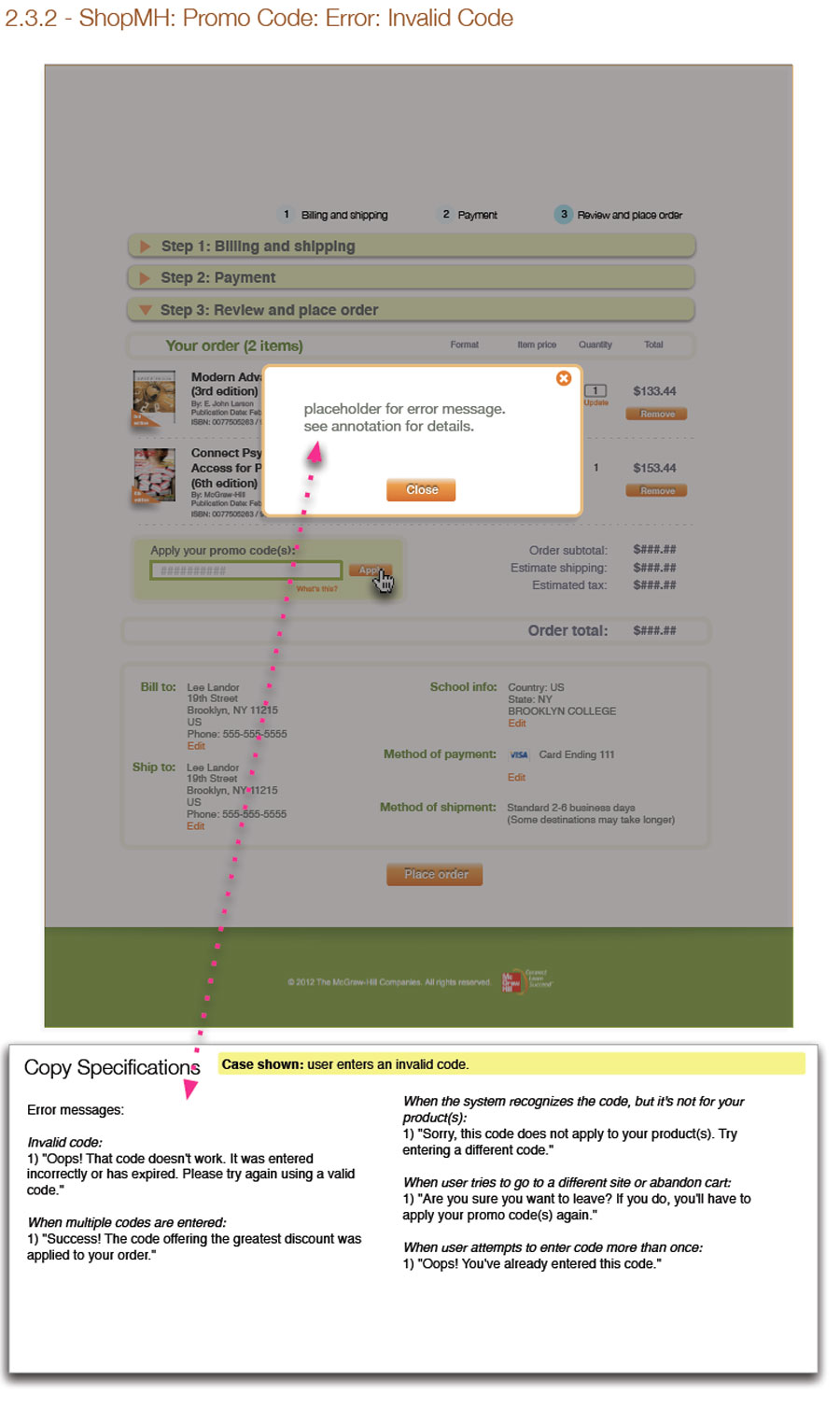
McGraw-Hill wanted to implement an upsell feature on its newly overhauled eCommerce site. In order to do this successfully, it required the latest and most effective language, while maintaining brand identity. Knowing the audience — which, in this case, was students who already know which products they’re buying — is key to generating user-friendly copy.
I conducted research to develop the proper language and tone for the upsell feature, and reviewed the marketing team’s objectives to ensure that I delivered the best product.
Reinventing McGraw-Hill’s eCommerce site increased digital product sales by 30 percent for both its Connect and LearnSmart products.
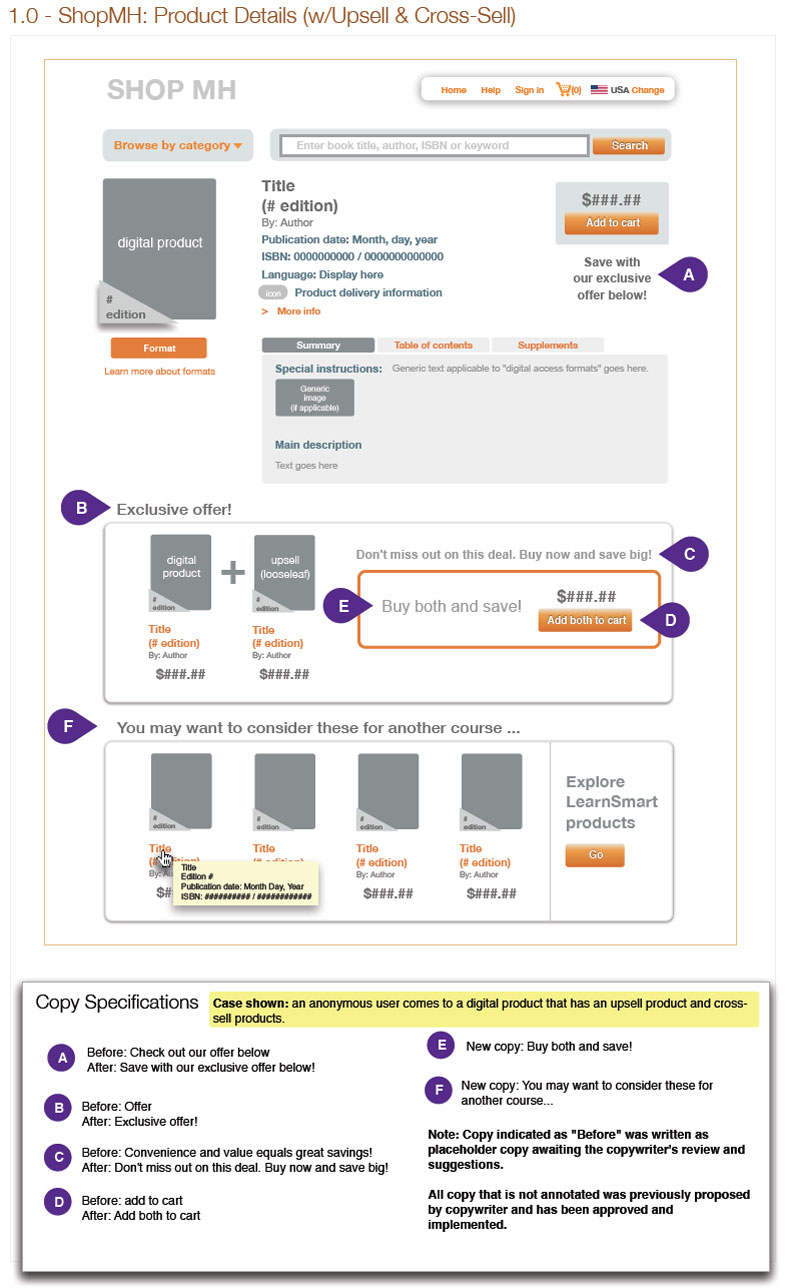
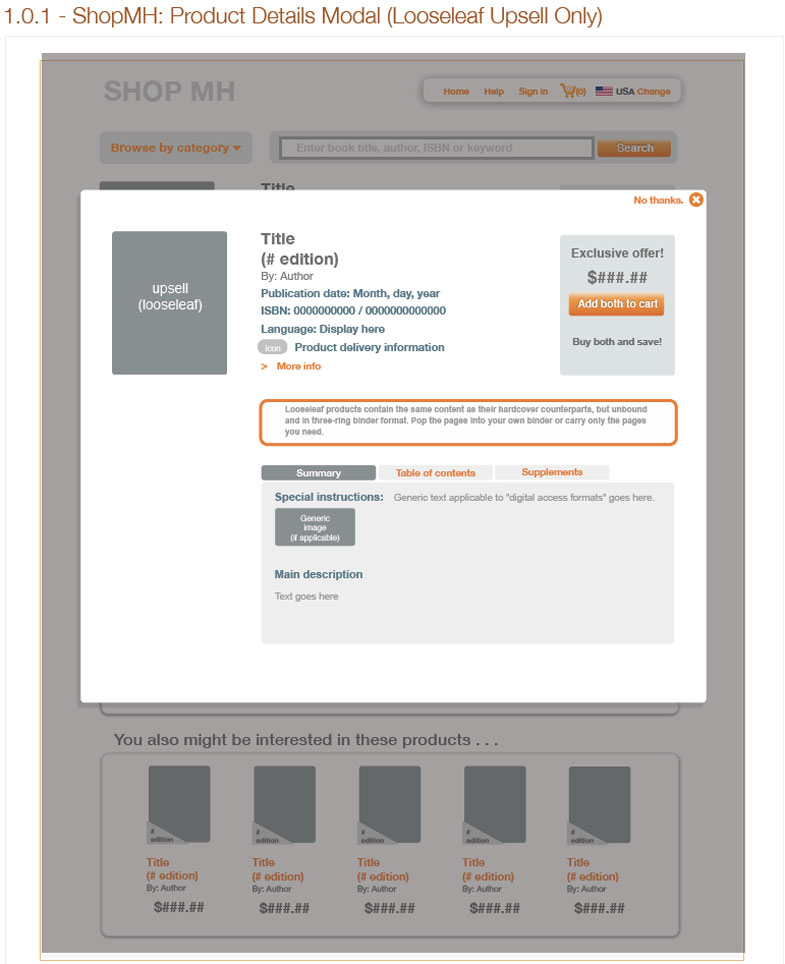
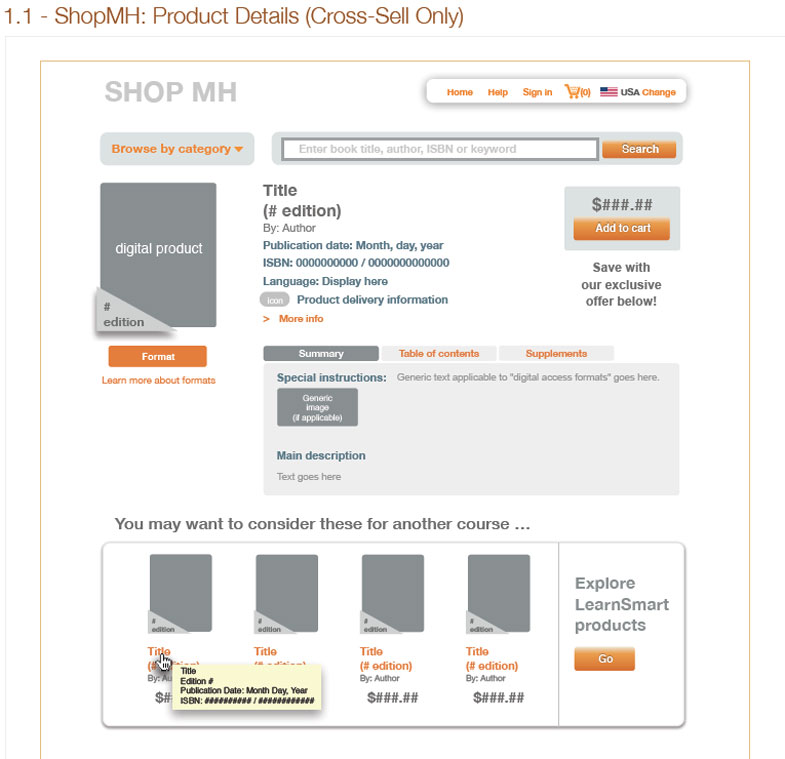
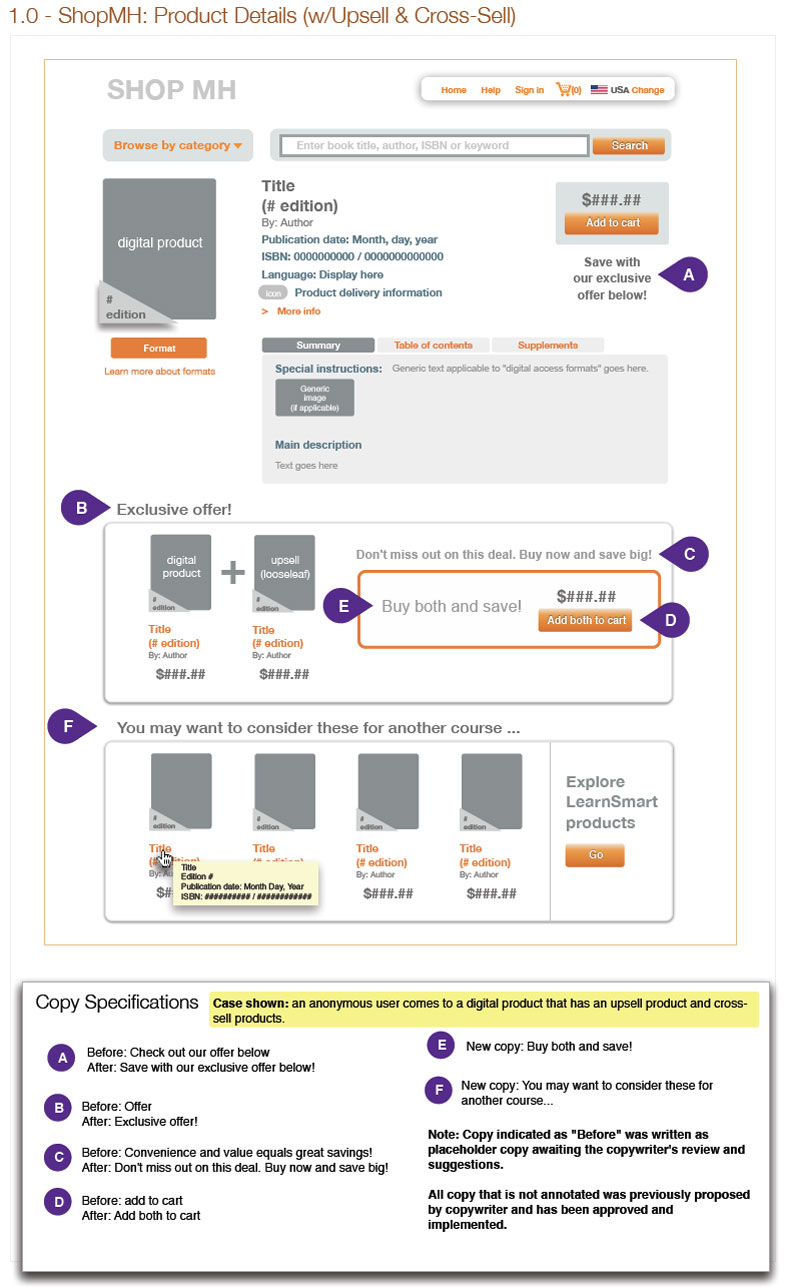
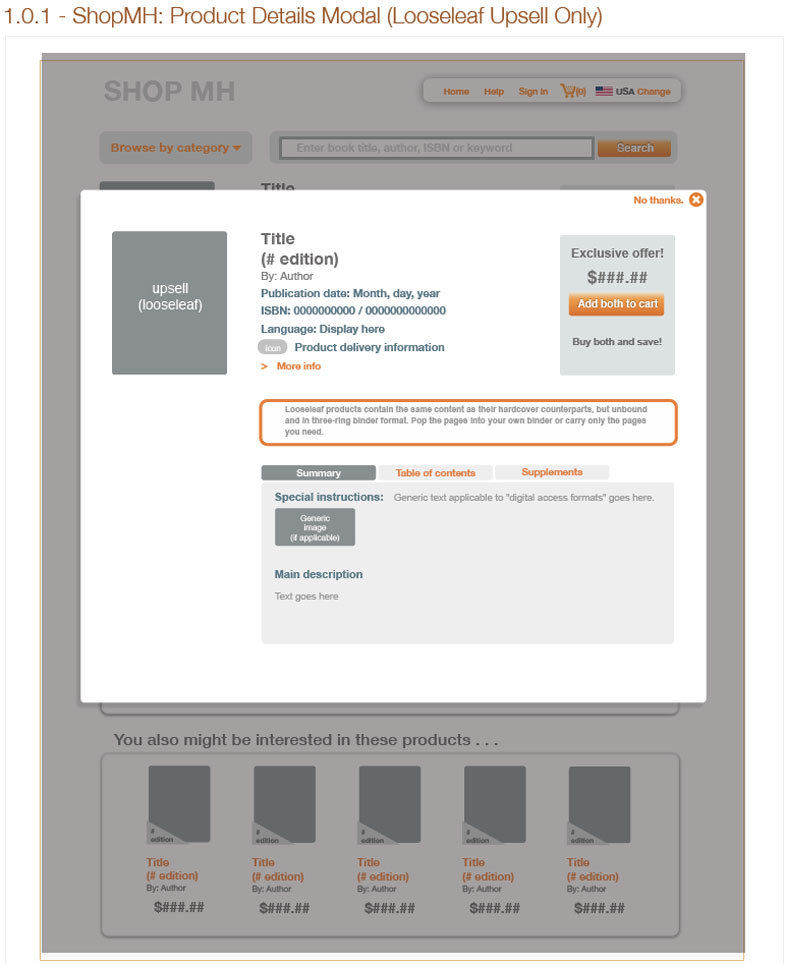
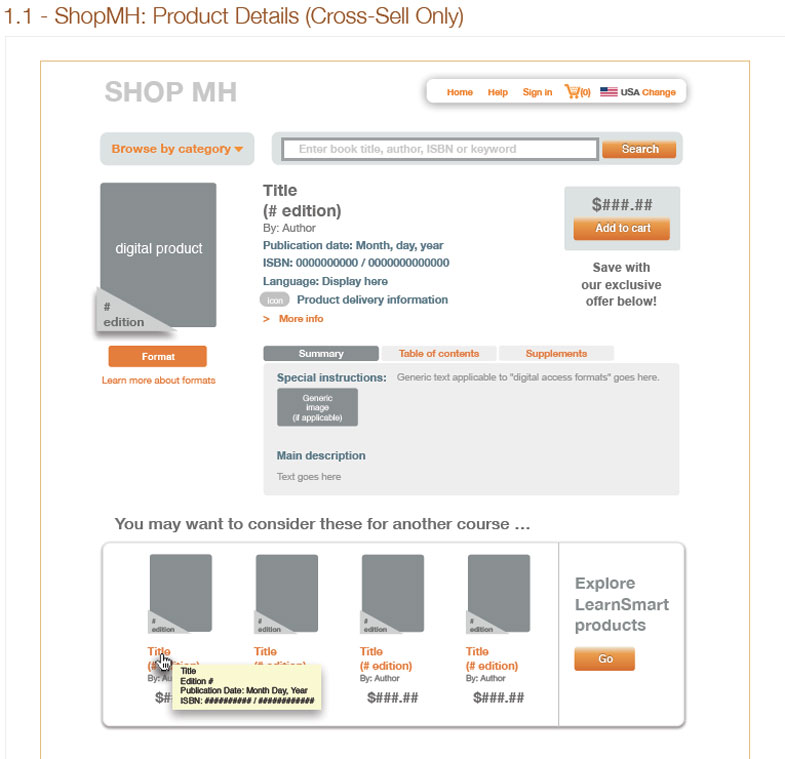
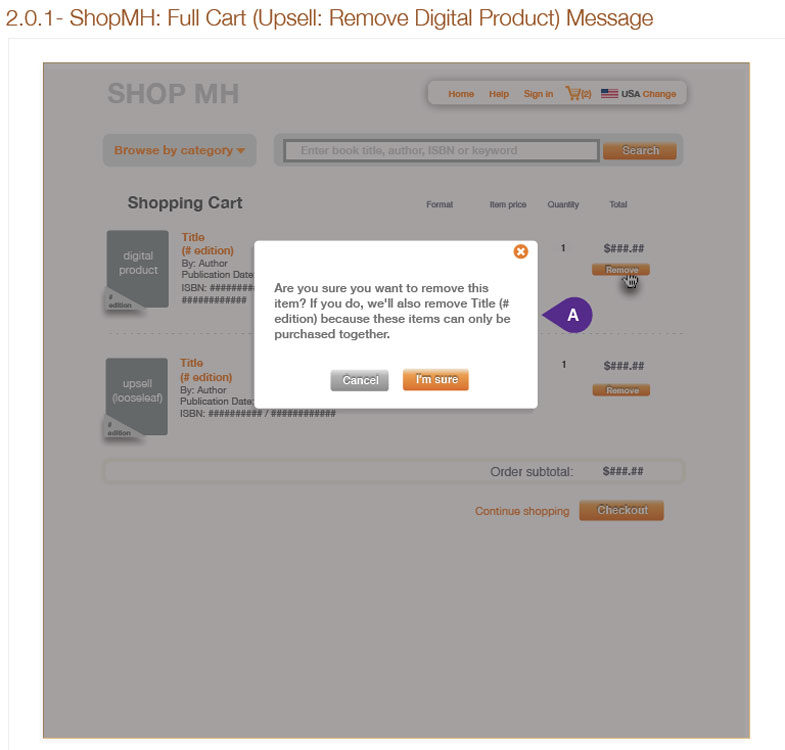
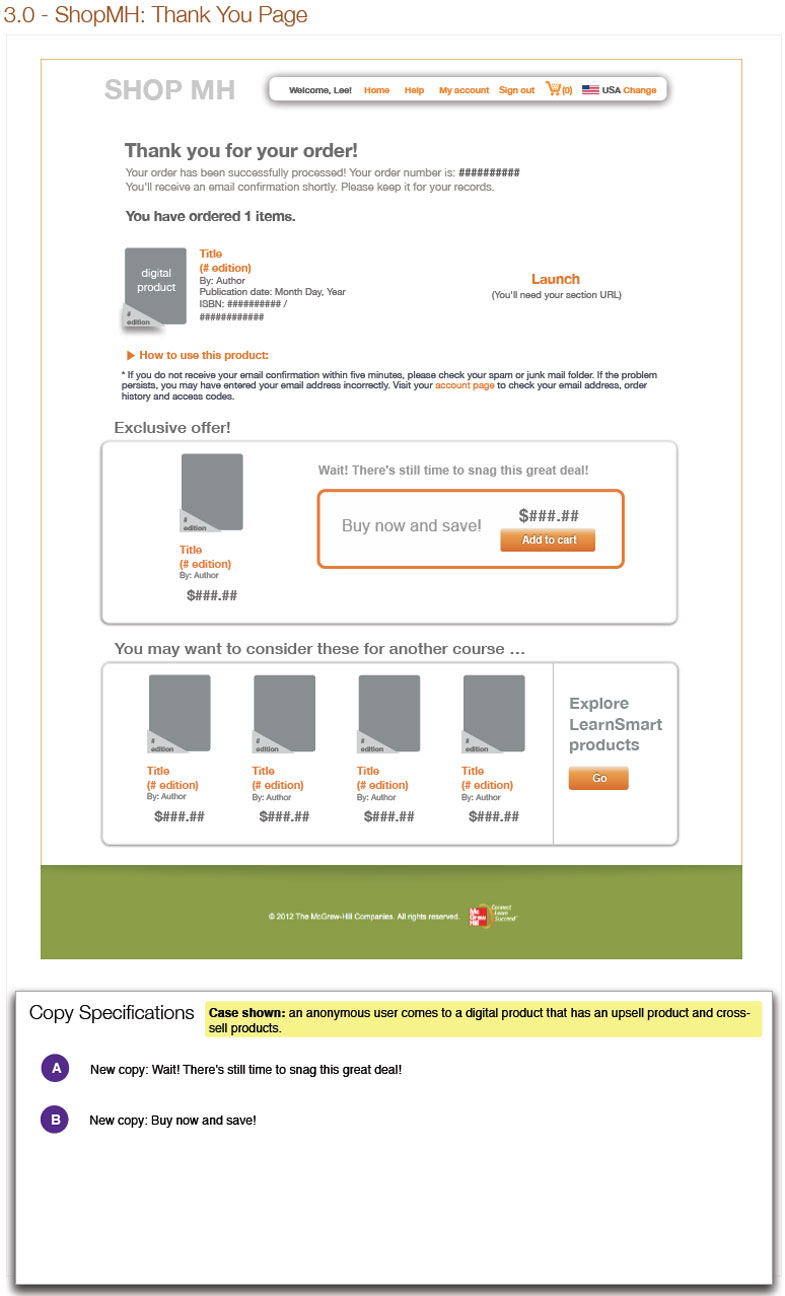
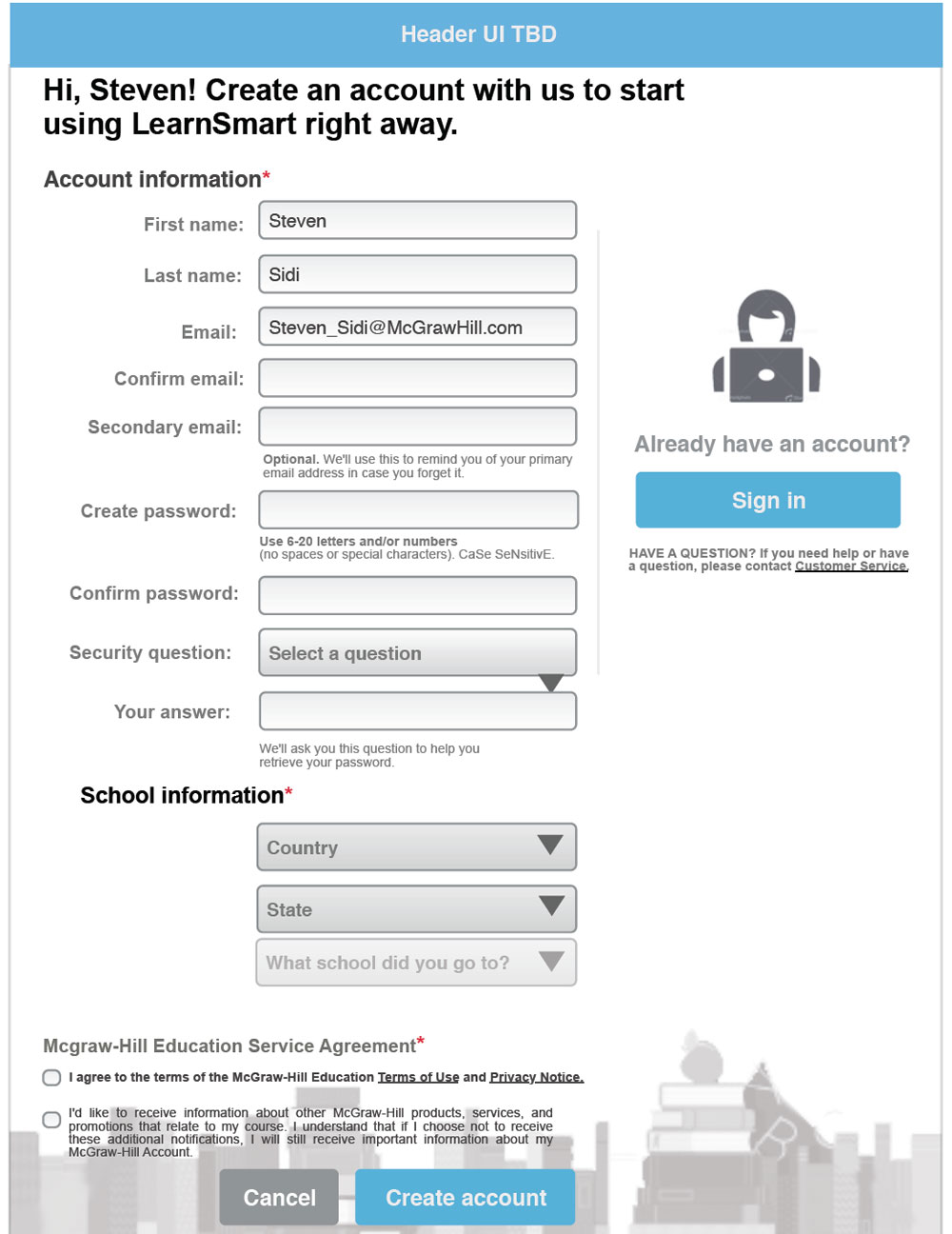
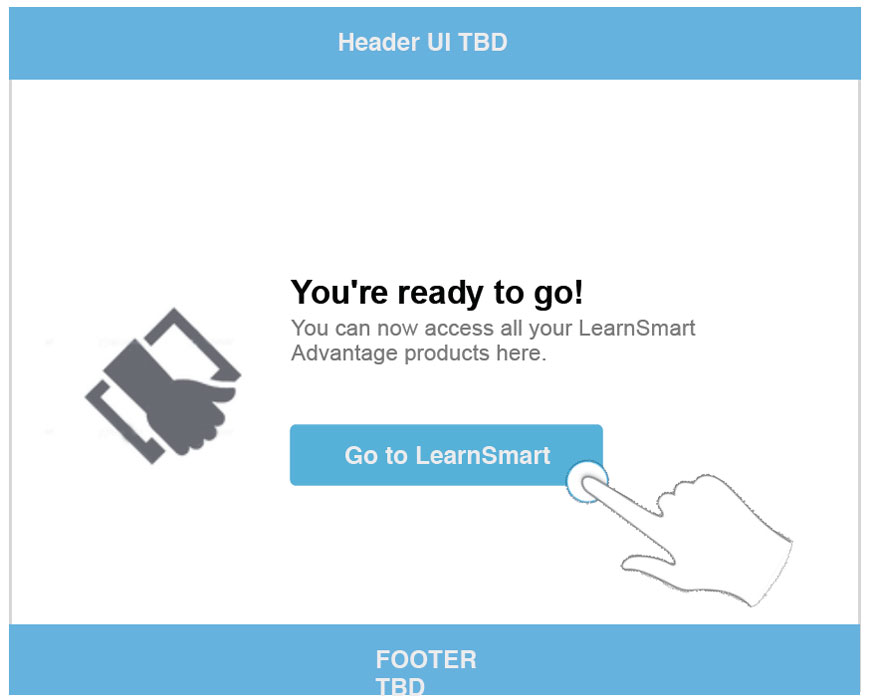
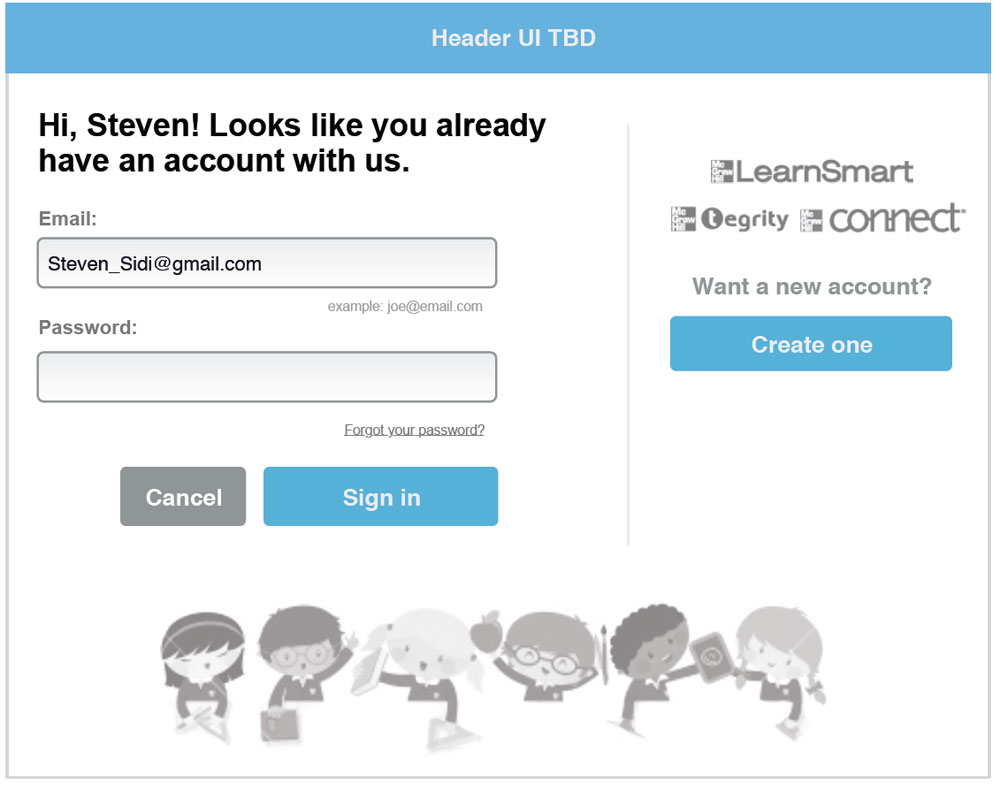
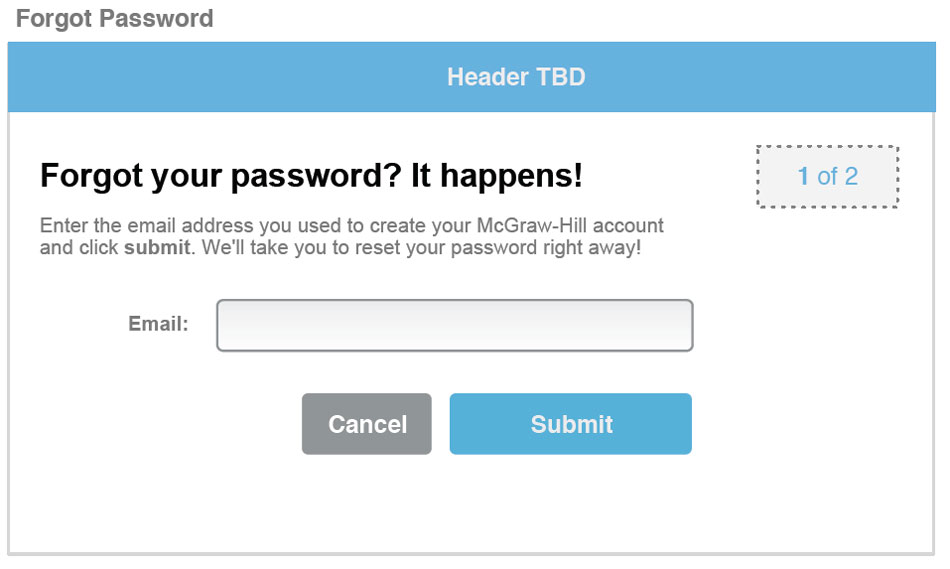
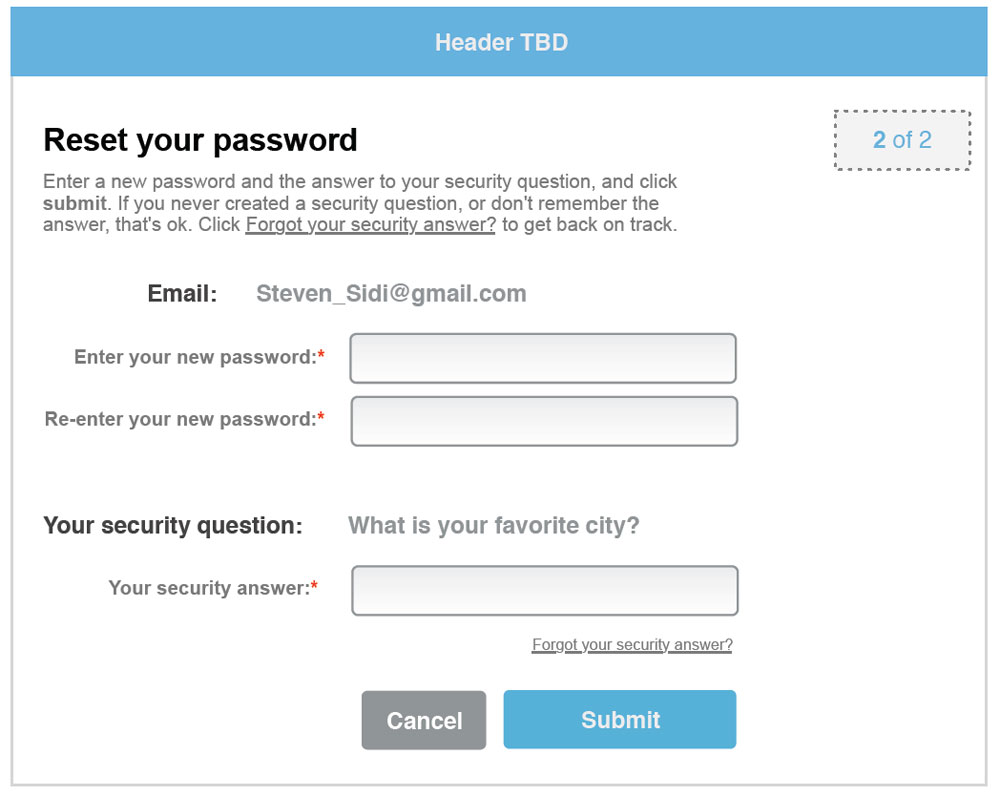
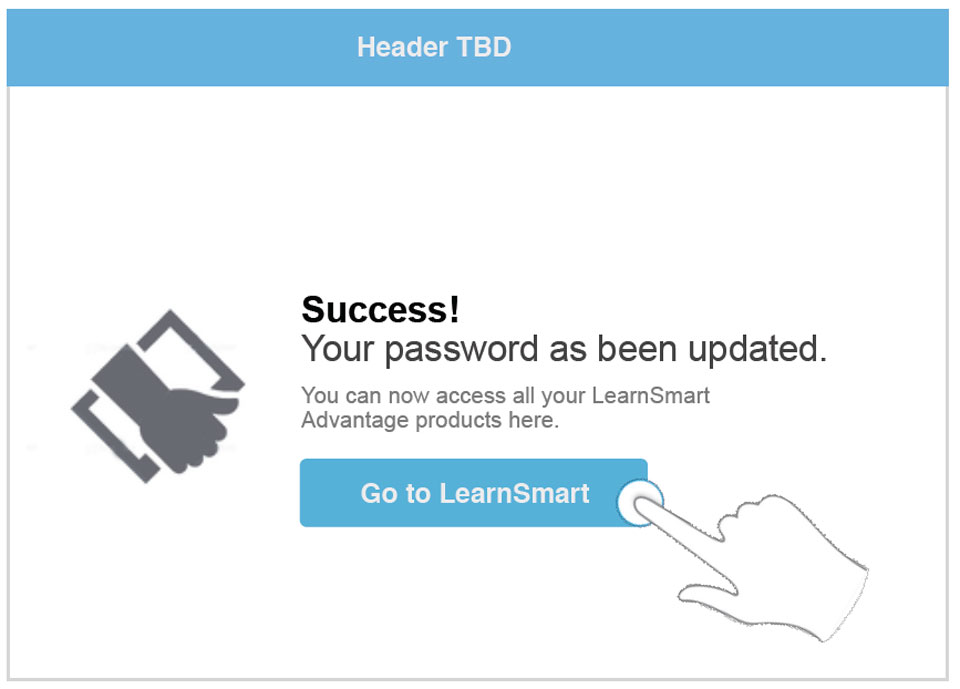
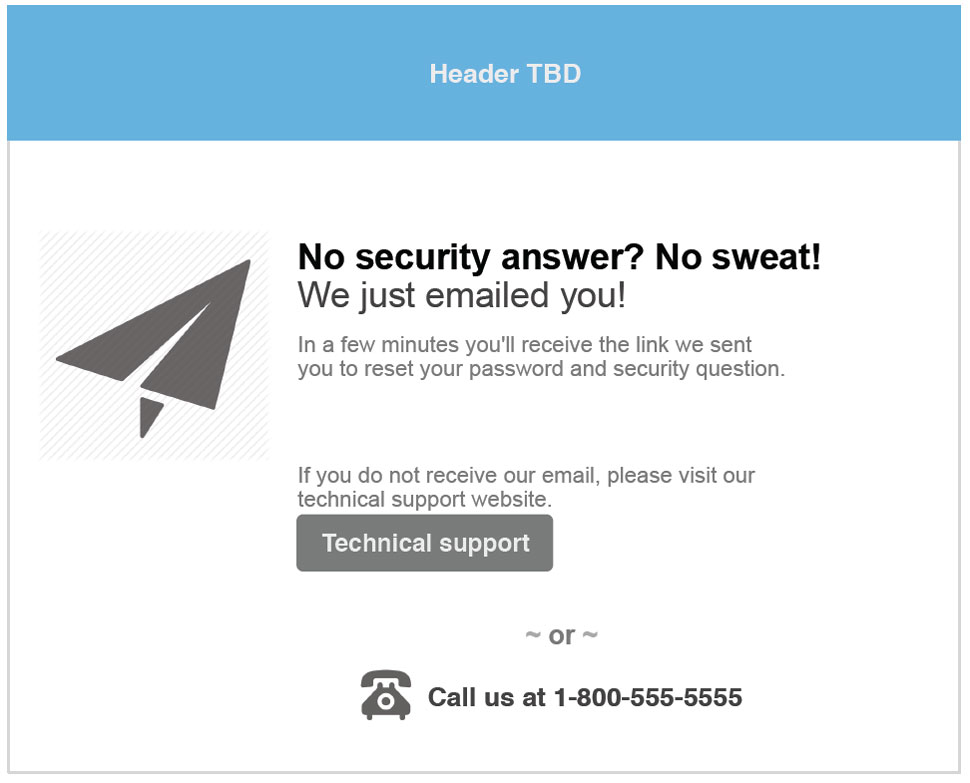
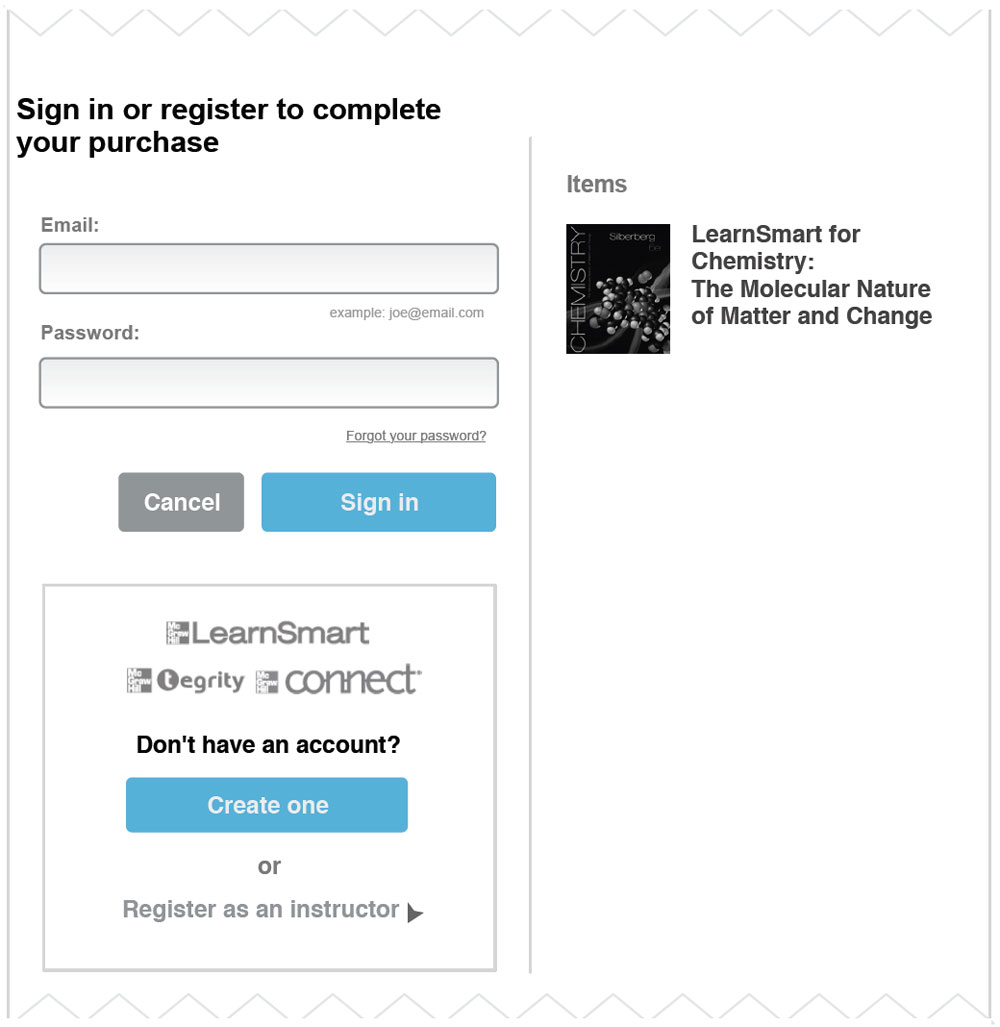
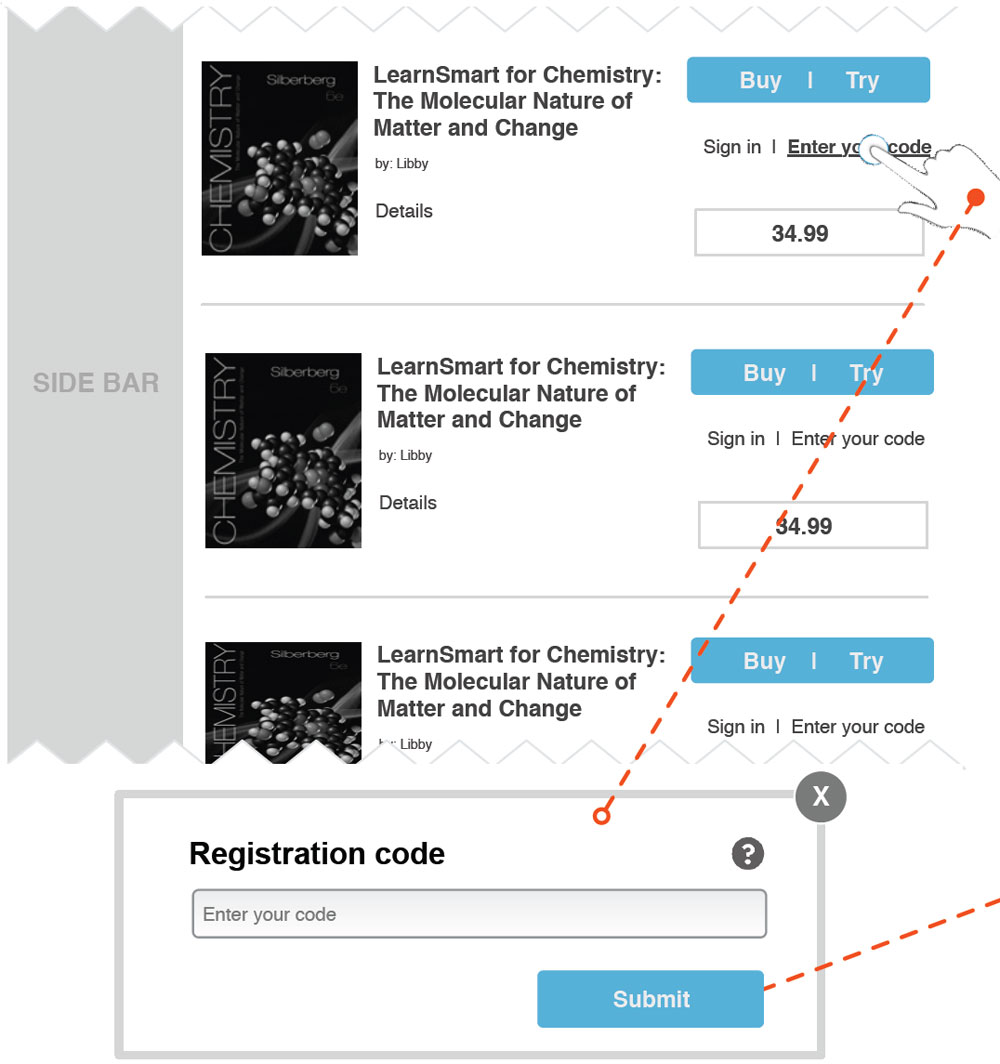
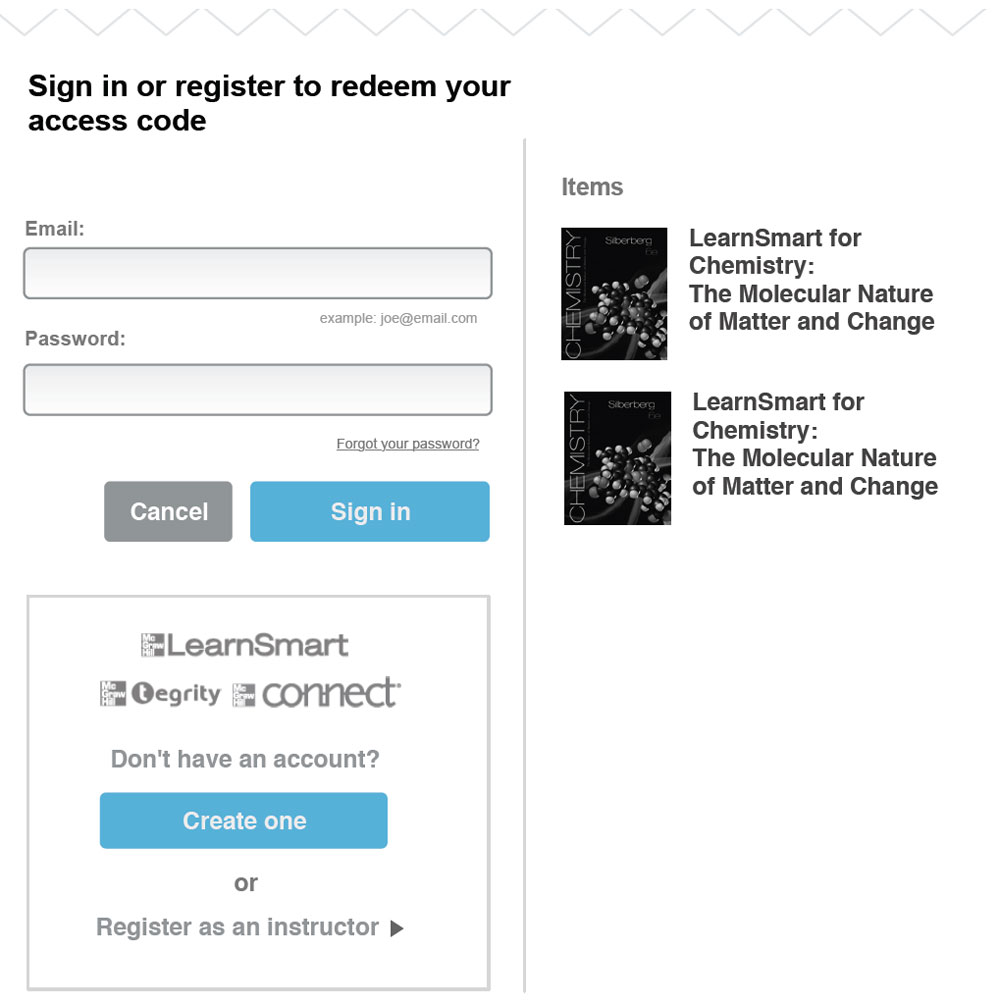
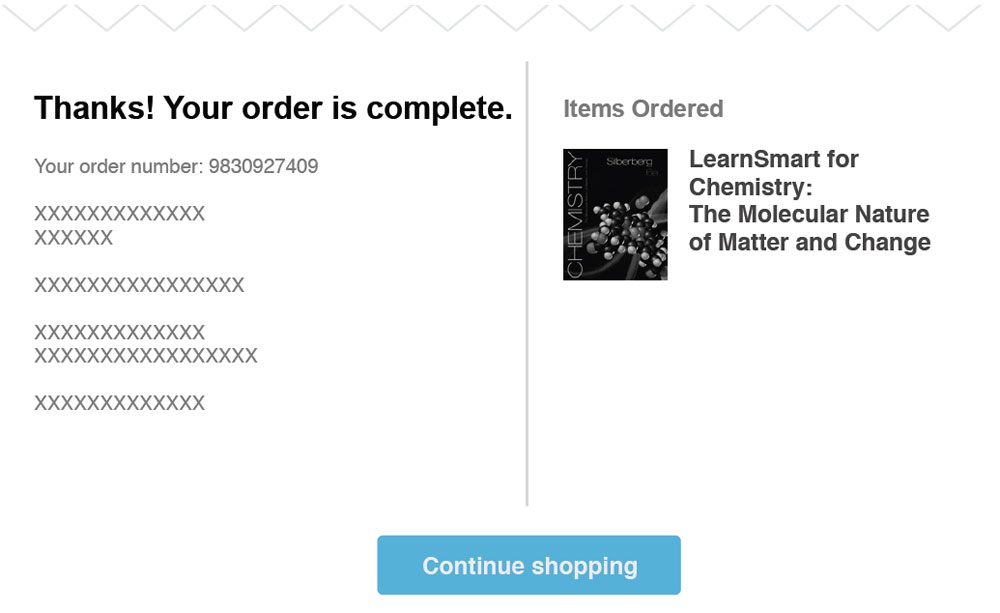
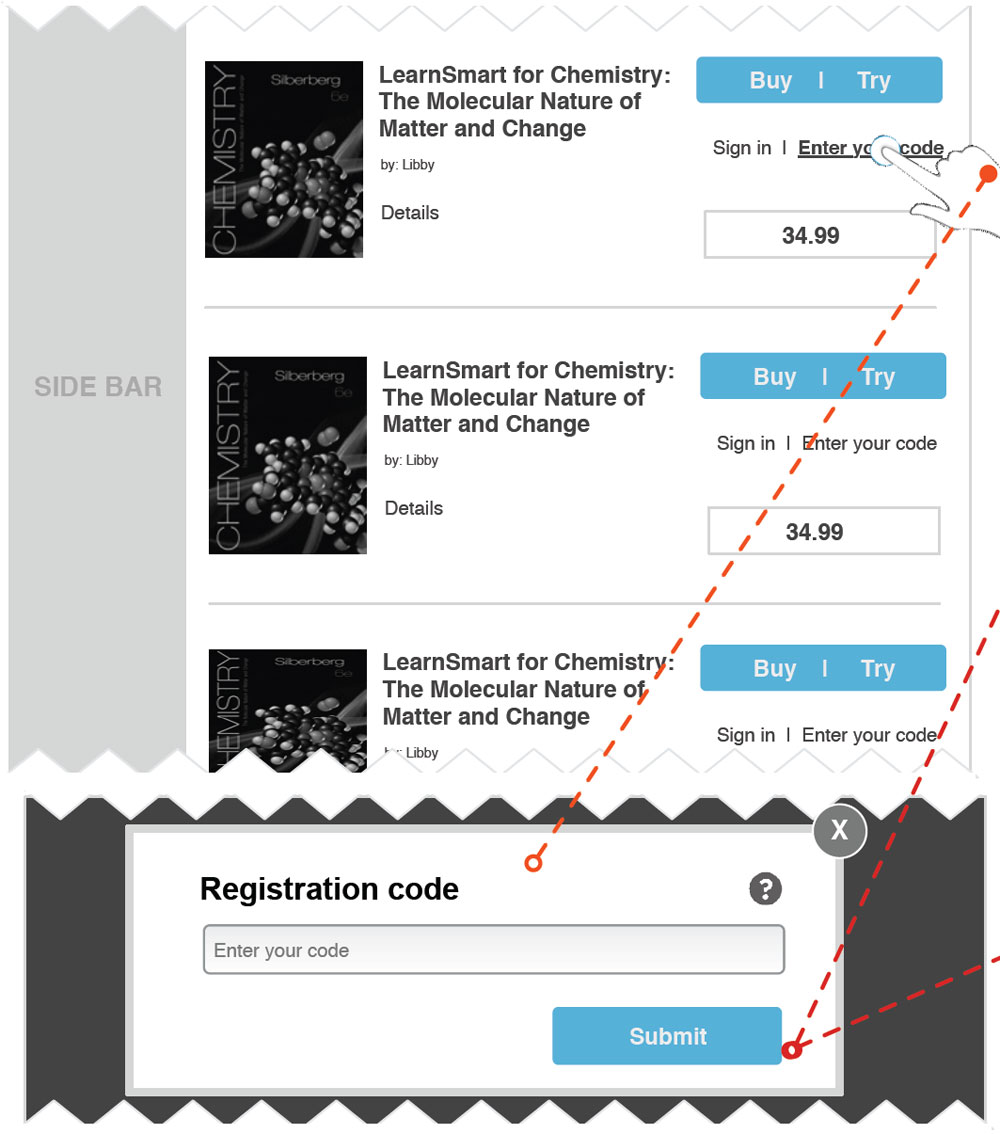
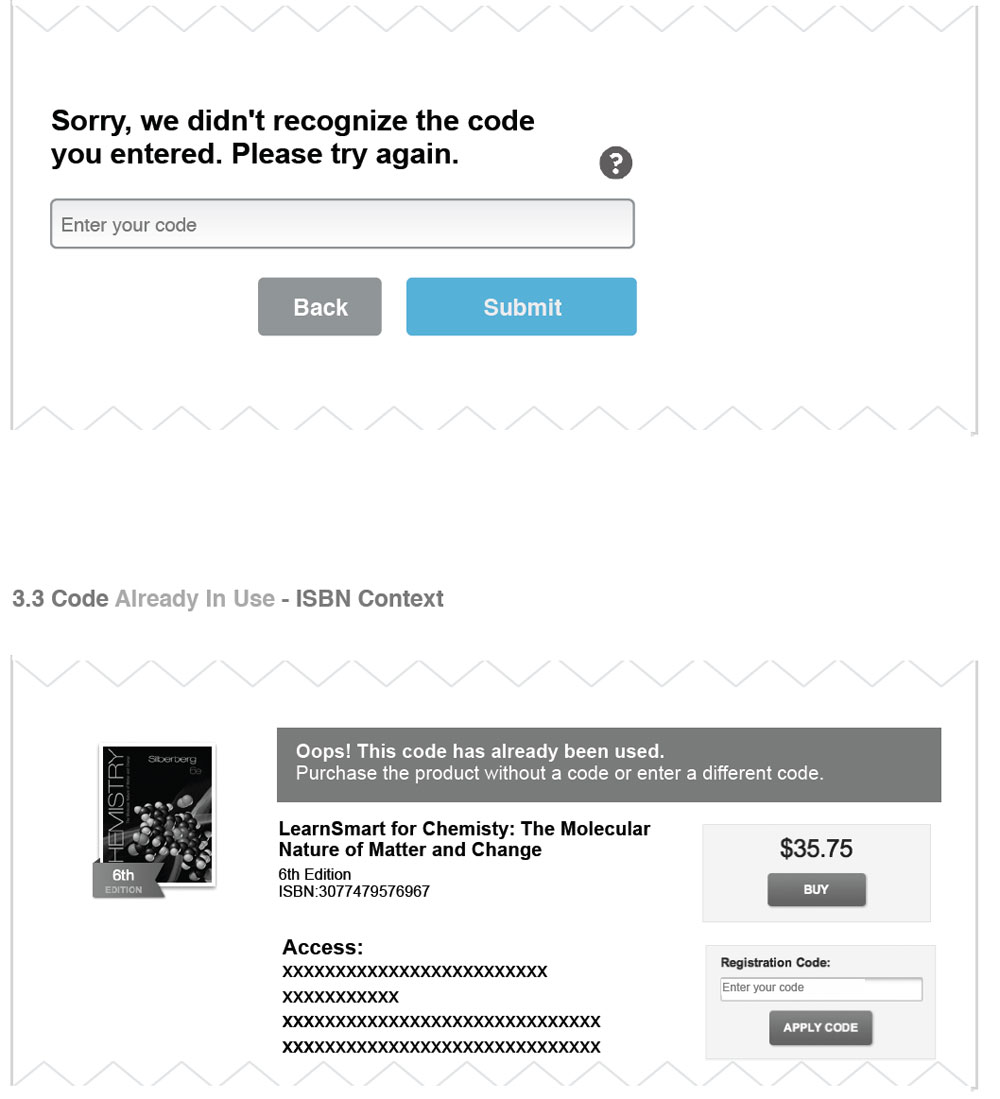
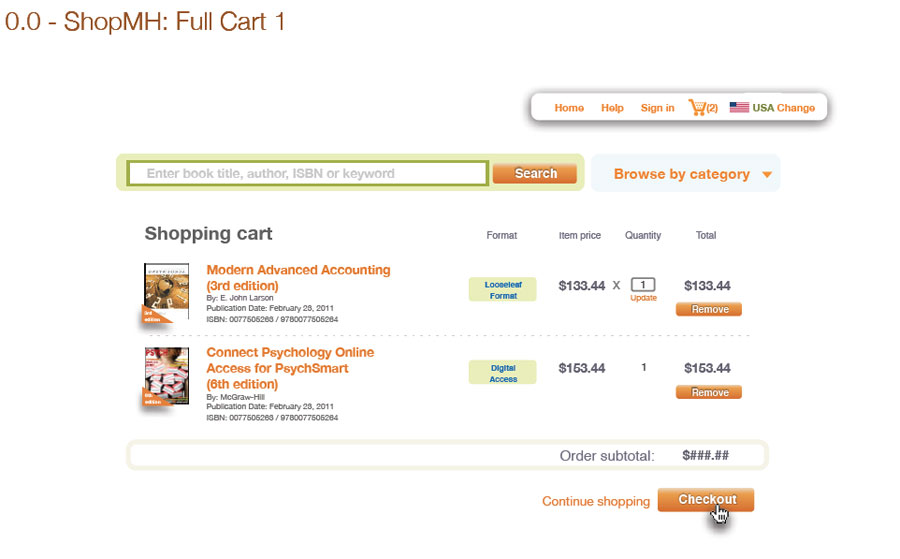
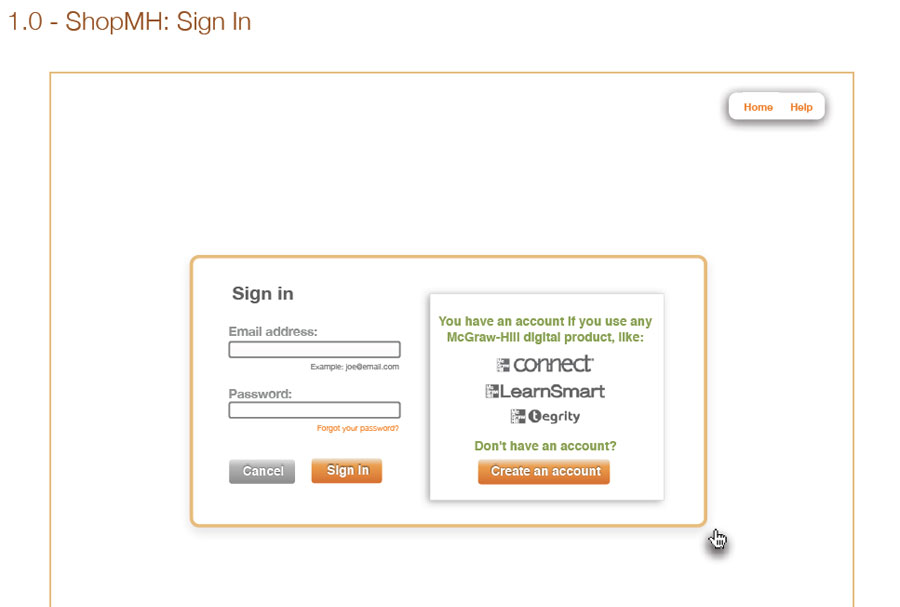
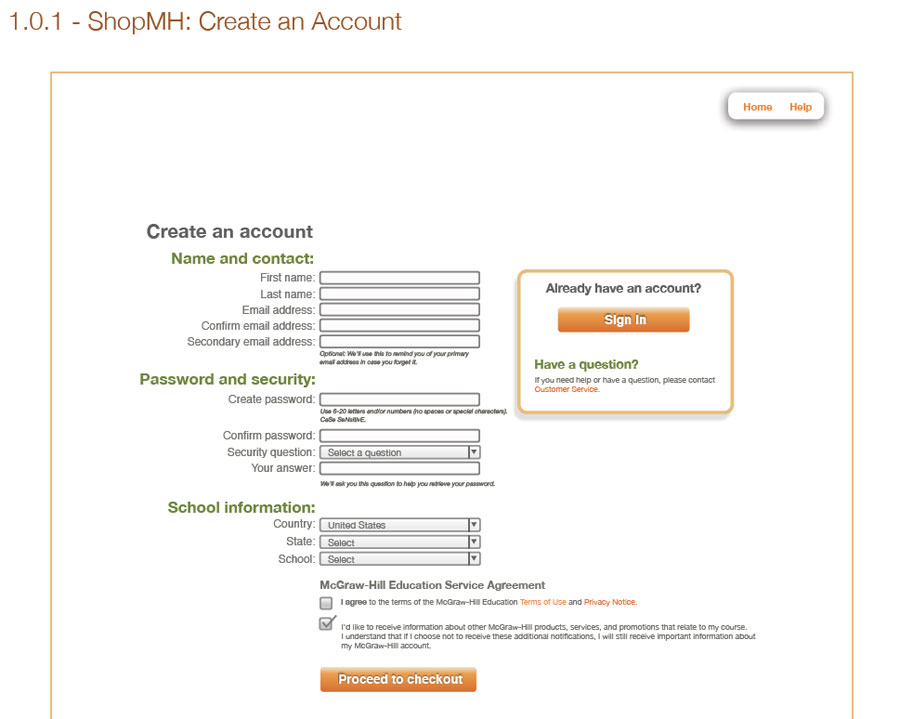
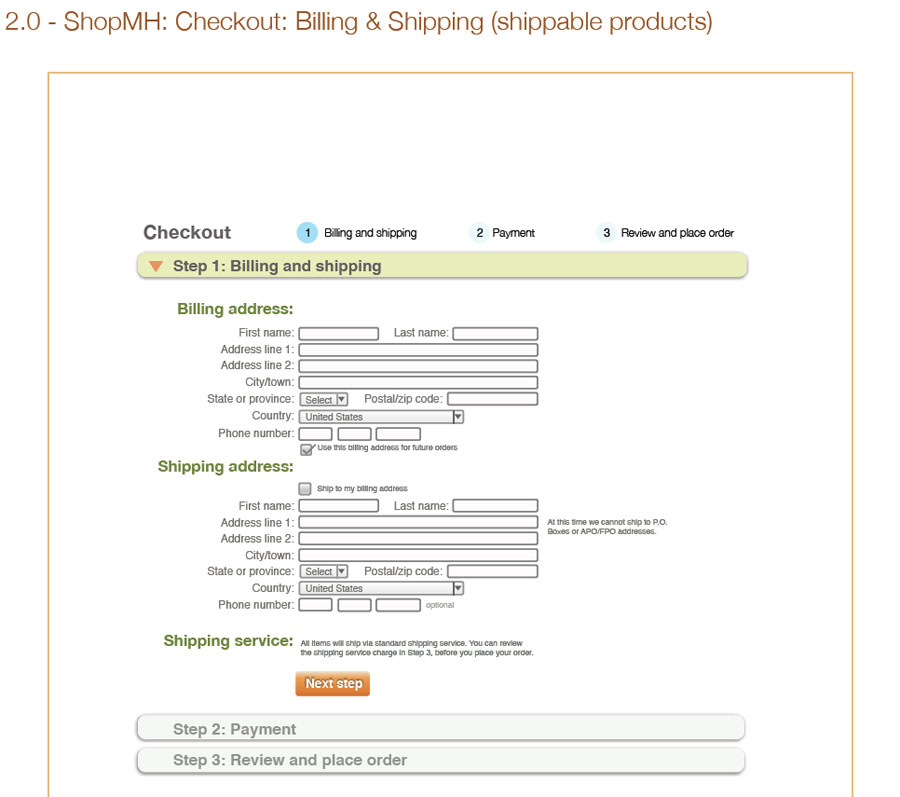
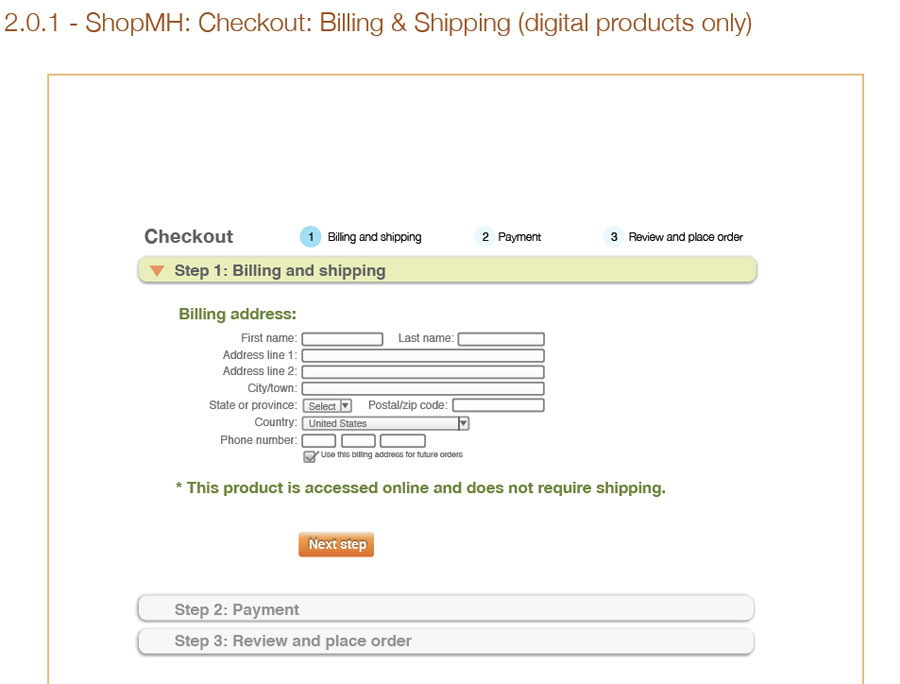
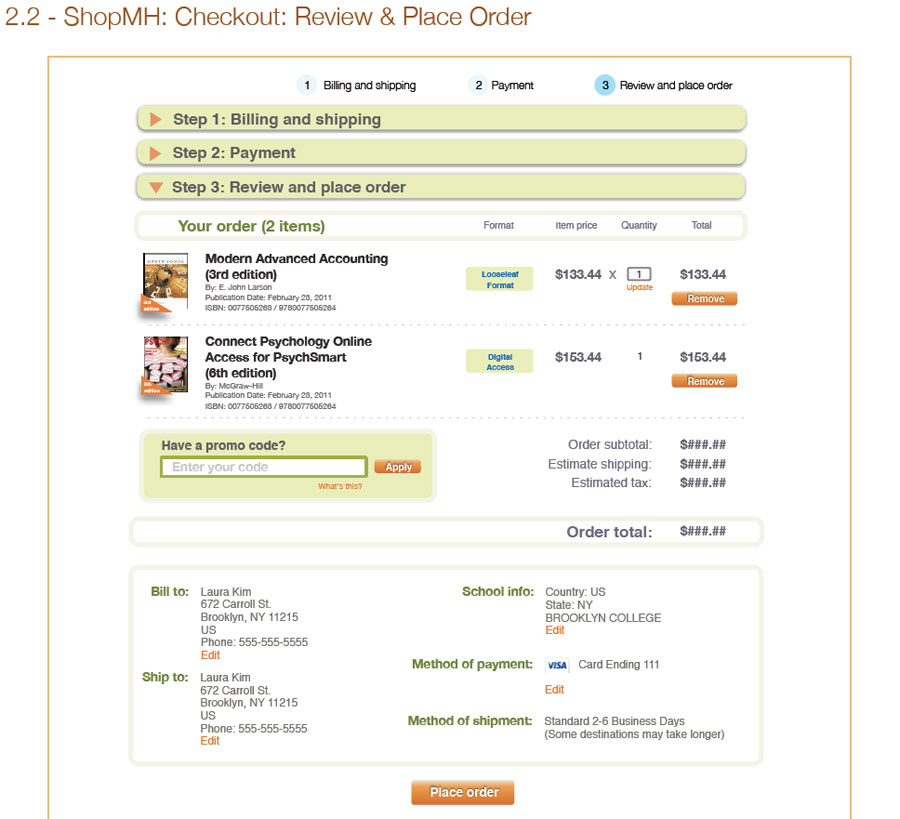
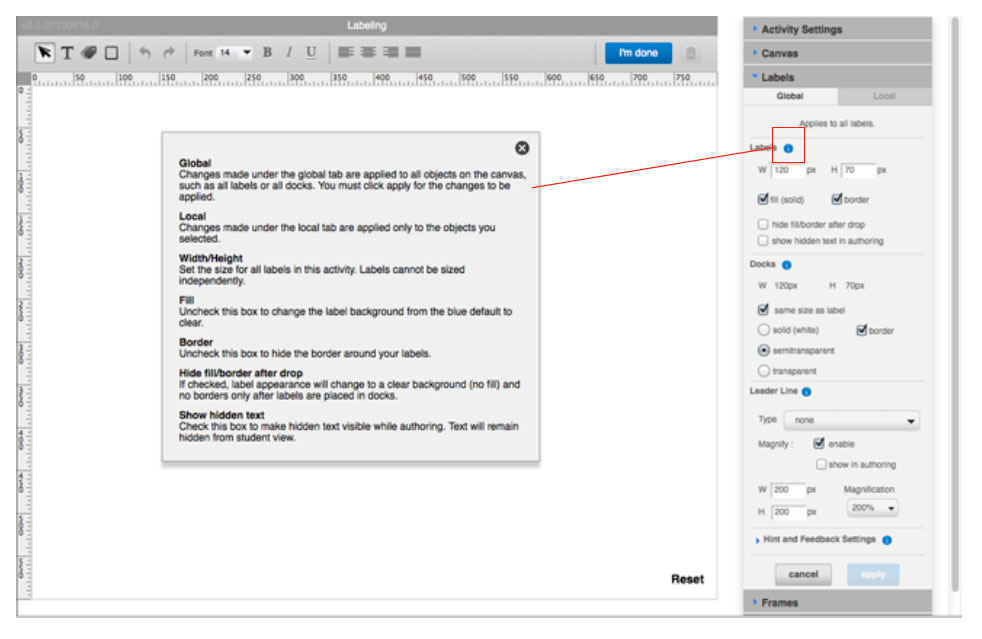
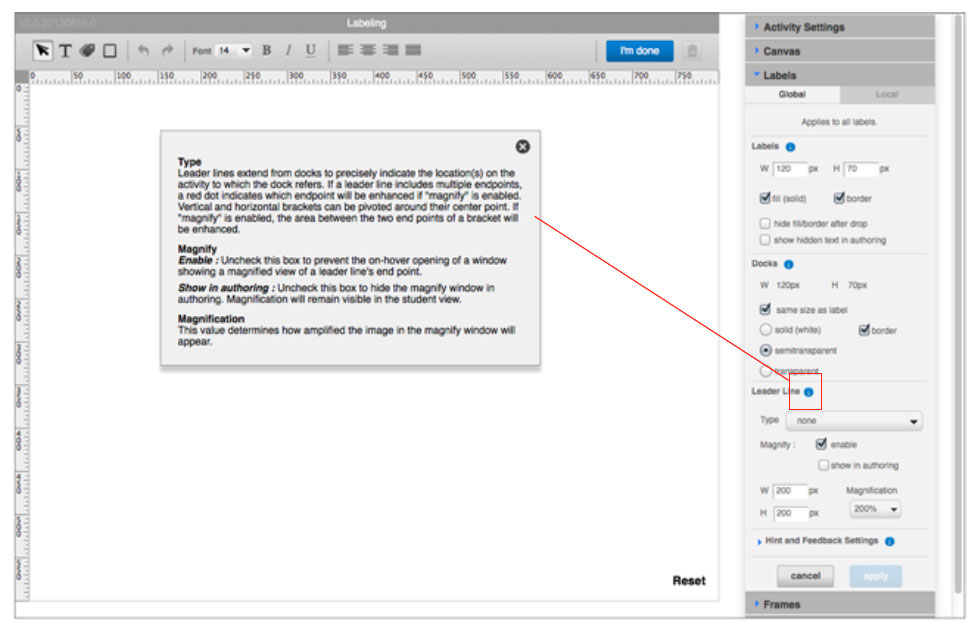
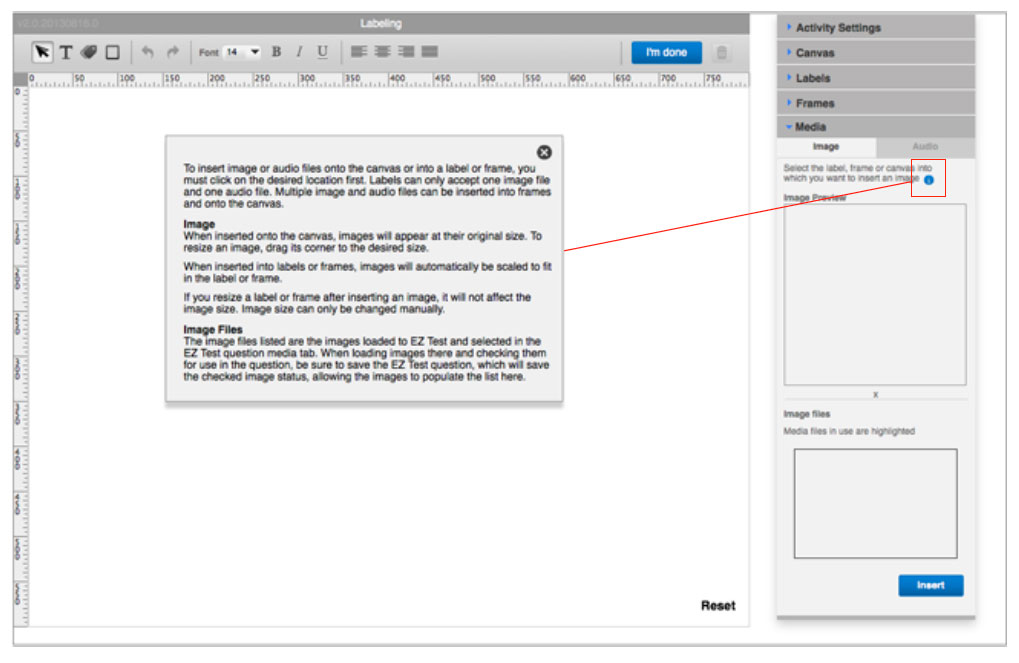
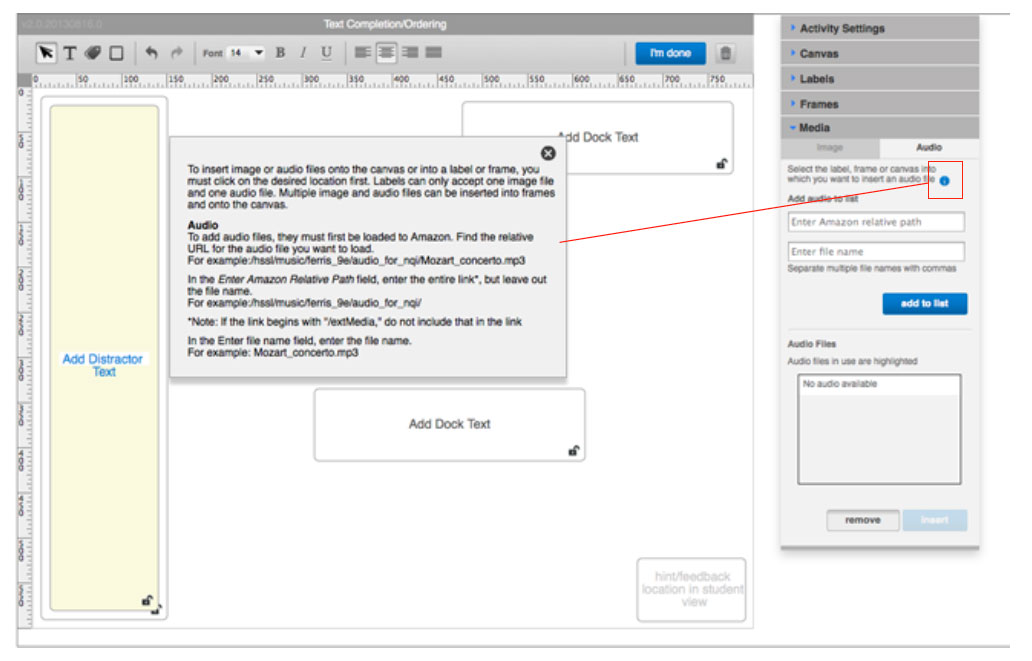
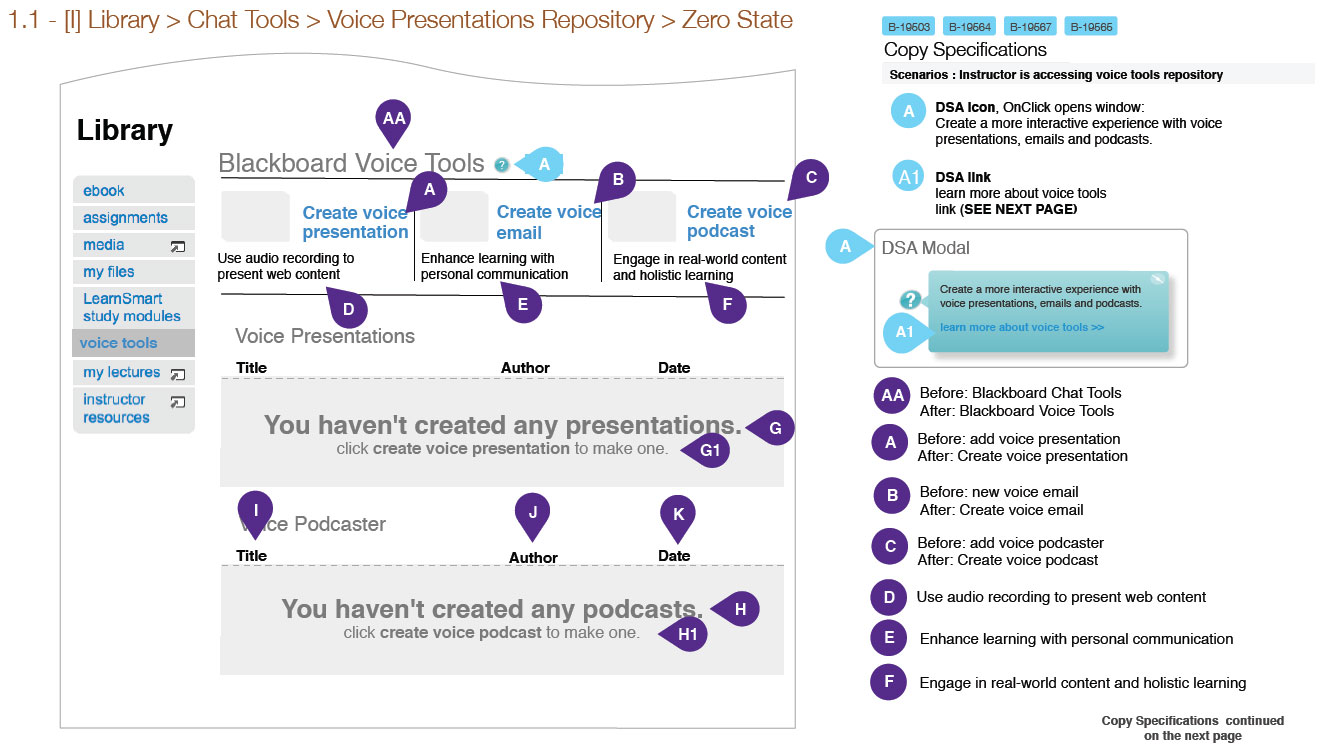
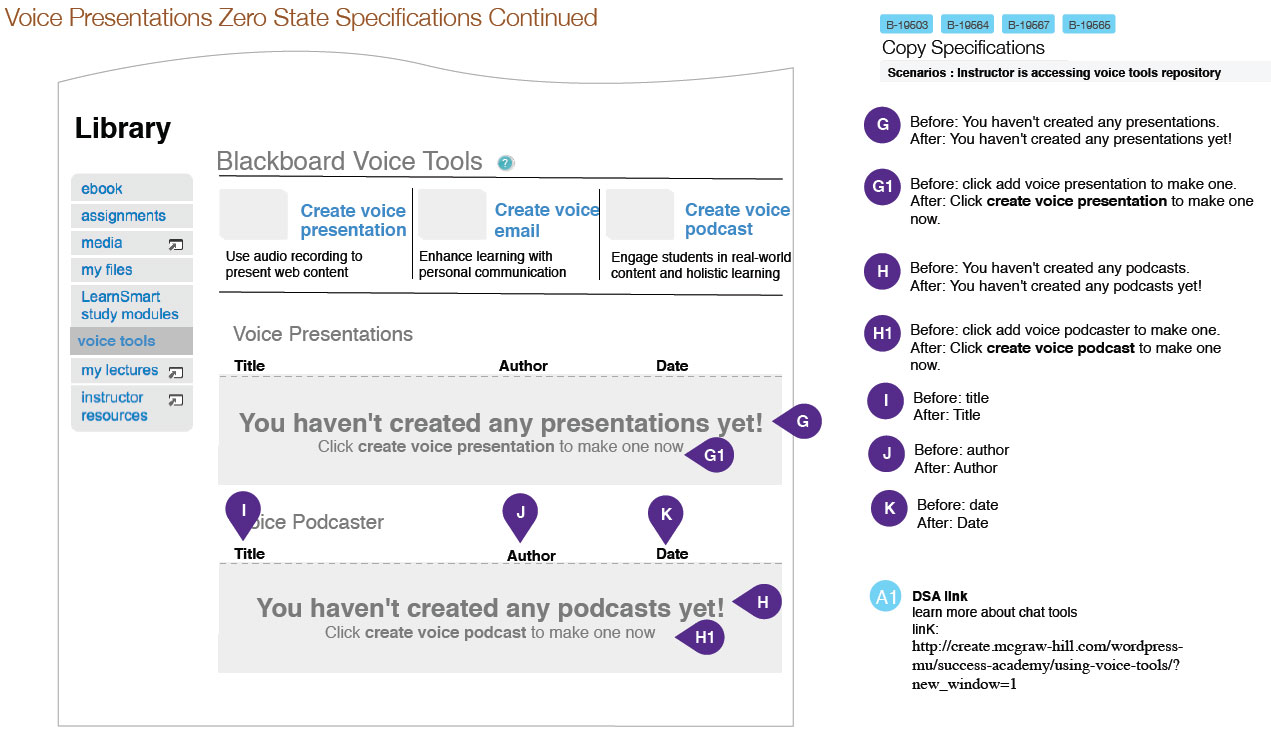
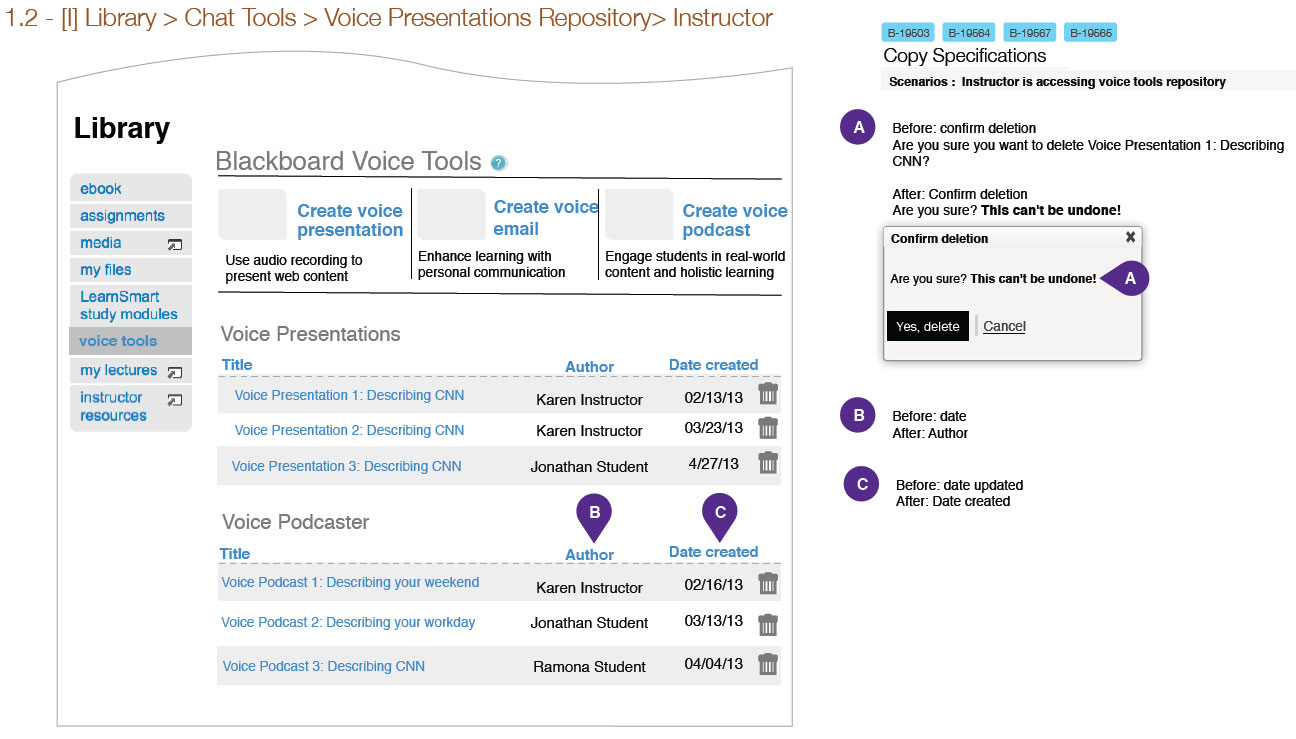
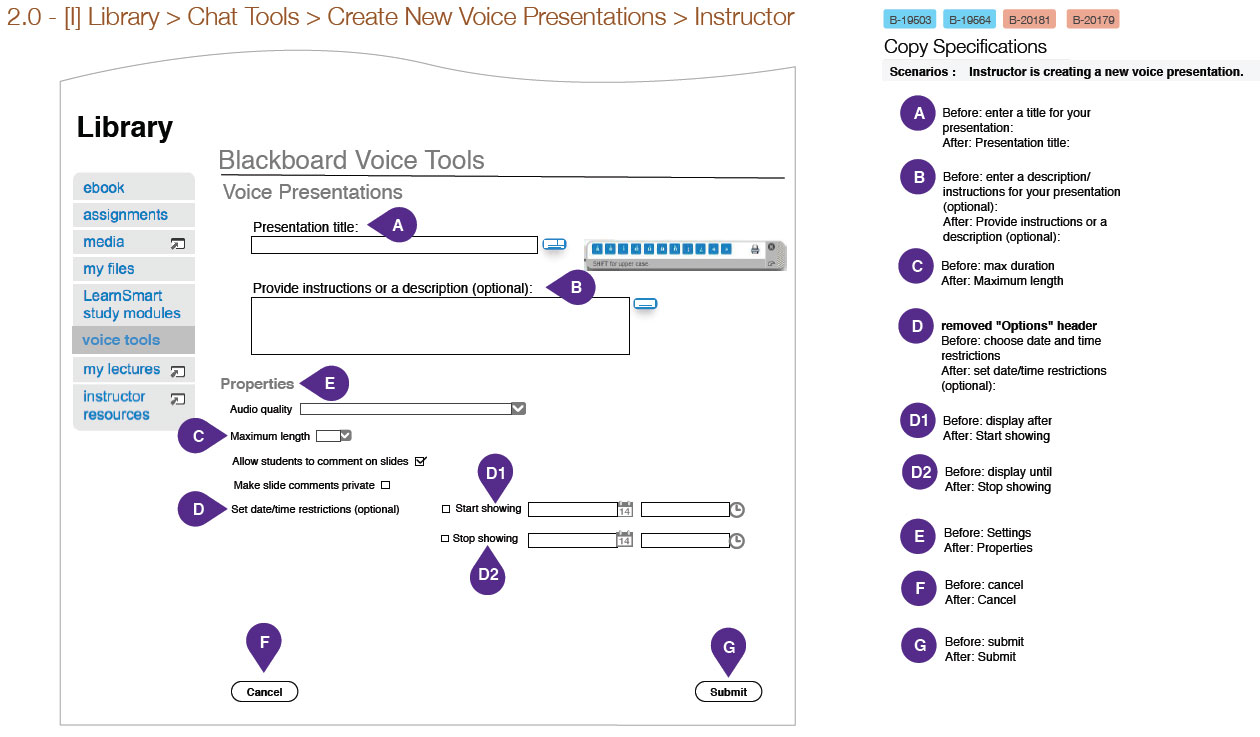
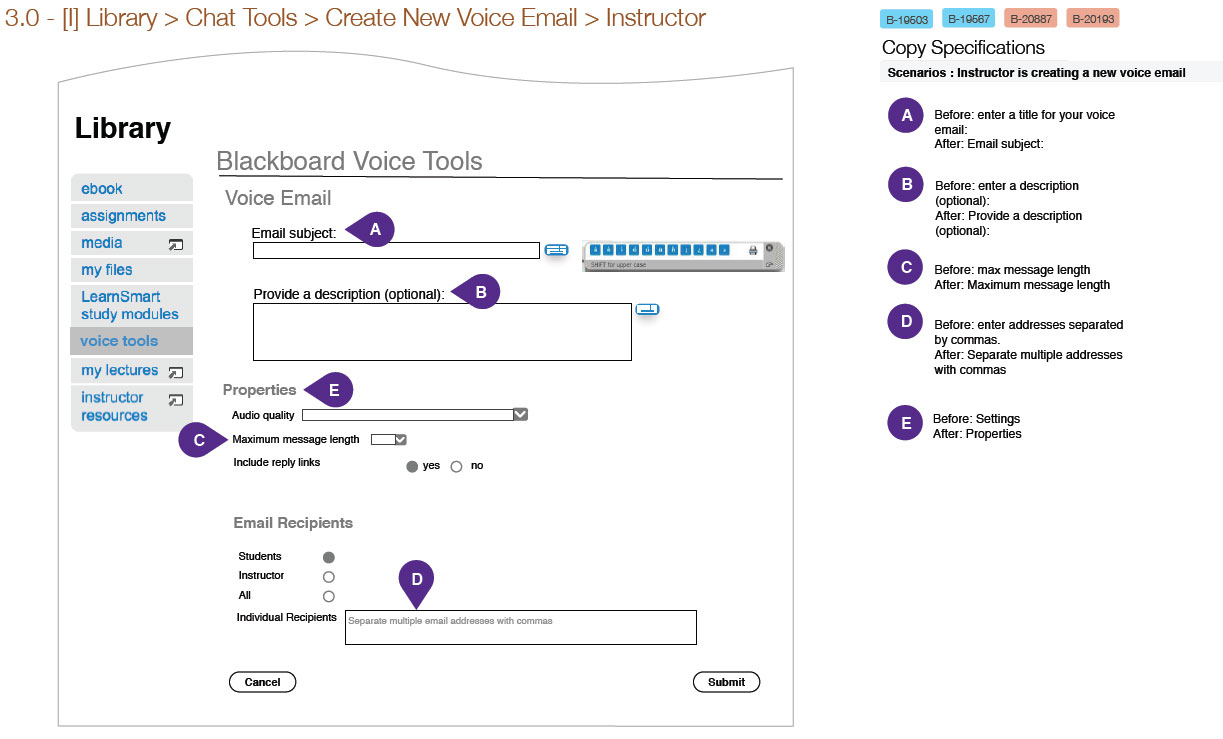
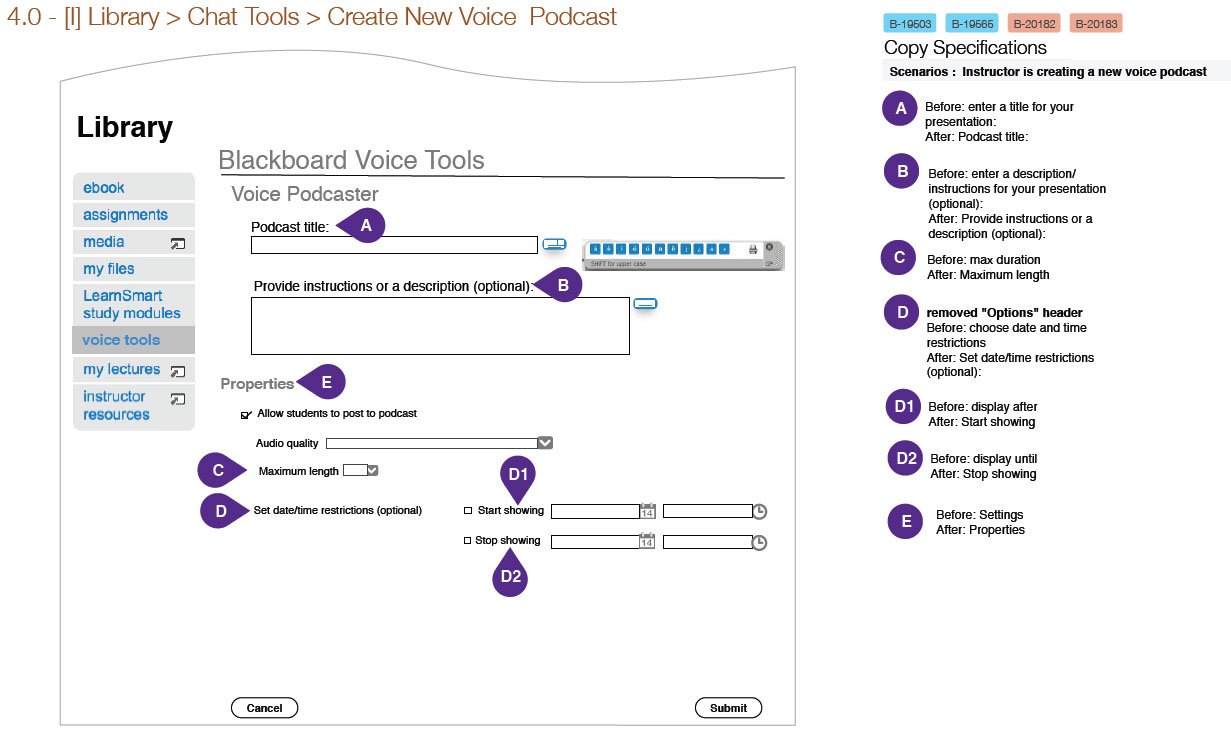
The slideshow below is a copy deck that contains all the new language I proposed. Several pages do not contain annotations because copy there was previously proposed, and then approved and implemented.